みなさまメリークリスマス 🎅 ヤプリのテックブログ改善委員会のおうえです。
こちらの記事は、ヤプリアドベントカレンダー#2最終日の記事となります。 最終日ということで、アドベントカレンダーのことを振り返ってみようと思います
最高のWin
今年は書きたいってヤプリメンバーが多かったので、25記事を超えて…2枚目のアドベントカレンダーに突入しました!
また多種多様な職種のヤプリメンバーが投稿してくれた結果、バラエティに富んだ内容でヤプリ全体の空気を伝えることができたんじゃないかなーと思っております。
きっかけ
昨年、ヤプリ初めてのアドベントカレンダー ヤプリ Advent Calendar 2021 - Adventar を公開し、楽しさと充実感を味わったため「今年もやるよね!やりたいよね!楽しいよね!」とノータイムでやることが決定いたしました。
昨年は、ヤプリ初のアドベントカレンダー振り返り - Yappli Tech Blogにあるように「25記事もあつまるだろうか?」というドキドキからのスタートでしたが… 今年は、「昨年の成功体験」&「ヤプリメンバーも去年よりも増えている」という好条件だったので、25記事が集まることを確信しながら開始出来ました!
準備
昨年のアドベントカレンダーに引き続き
- テックブログじゃなくて、Zenn でも note でも Qiita でも 個人ブログでもどこでもOK!
- 技術に関する内容じゃなくてもOK!自分のパッションにまかせてOK!
という縛りのないルールで運用することにし、
以下のようにSlackに投稿したり、開発部のミーティングなどで発表することで募集開始しました!

ぞくぞく集う仲間たち
募集開始してすぐに十数記事のエントリーはあったのですが、流石に「Slackで募集開始しただけで25記事がすぐに埋まりました!」とはなりませんでした。
ということで、
- 全体MTGやウィンセッションなどで「アドベントカレンダー書いてくれる人を募集中です」と何度も告知
- 「◯◯さんがこの前やってた△△って、めっちゃ面白そうなのでアドカレに書いてくださいよー」と個別で勧誘
といった手段で、記事を書いてくれるメンバーを募集していきました。
特に「◯◯さんの△△面白そうなので記事にしてほしいなー」と個別で勧誘したケースは、なんと100%の承諾率となりました!
そのような勧誘活動の結果 & 「埋まってきたアドベントカレンダーの予定を見て、自分も書いてみよう」と思ったヤプリメンバーも増えてきた結果、2枚目のアドベントカレンダーを作成することまでできました。
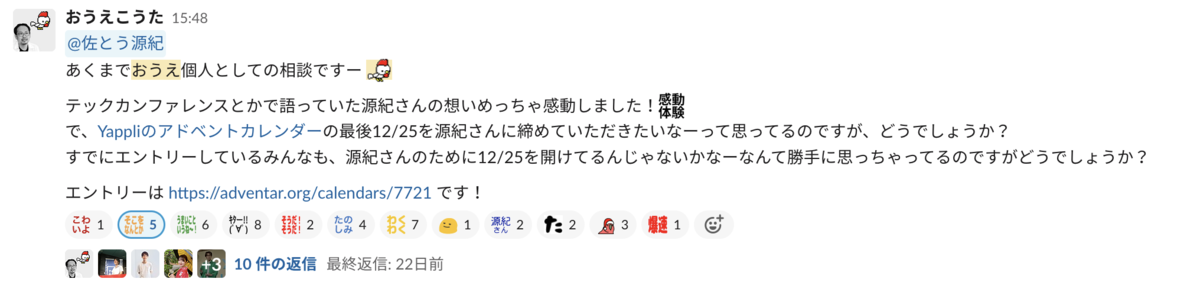
執行役員CTOを個別で勧誘したときの流れ
執行役員CTOを勧誘したときのやりとりが、ヤプリらしさ・チームドリブンに溢れていたので、紹介させていただきます
1. エンジニア全員が参加しているチャンネルで突然依頼

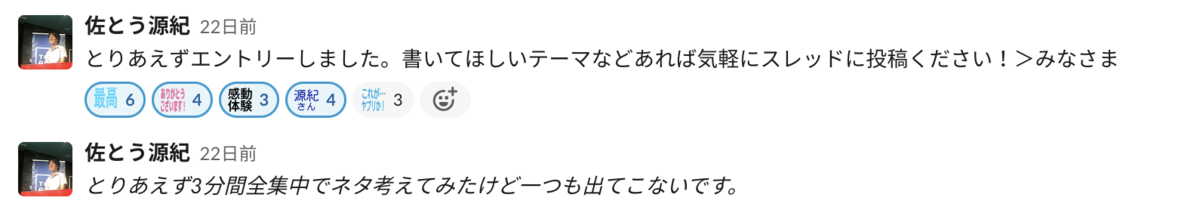
2. CTOから「ネタが思いつかない」という本音が漏れる

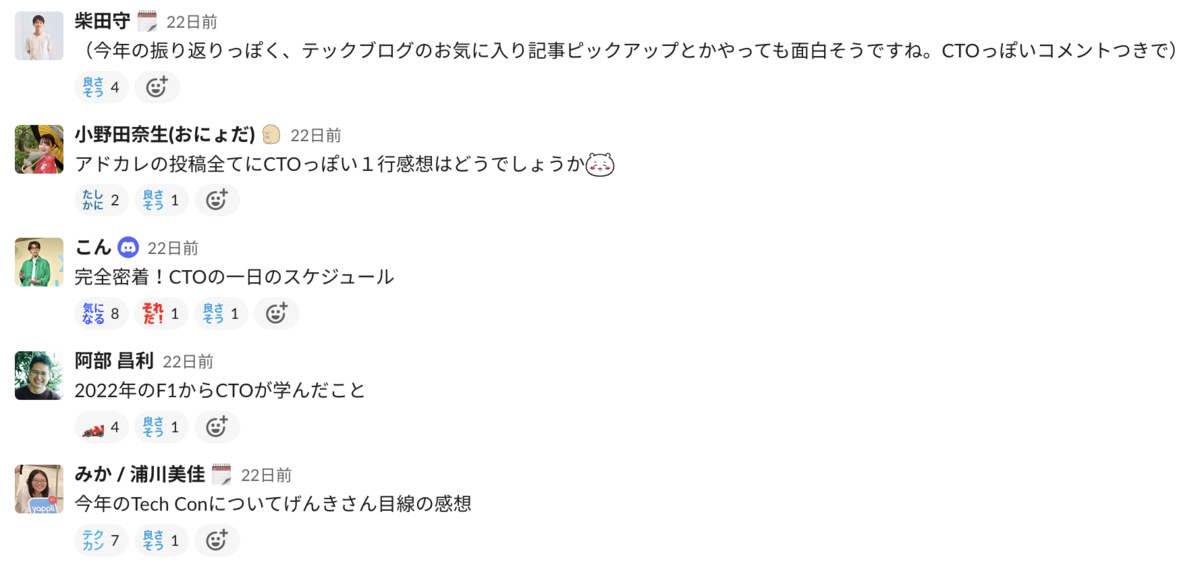
3.みんながワイワイとCTOに書いてほしいネタを考える

4. CTOが自信を取り戻す

もちろん、CTOは普段はとても頼りになる人です。
ですが、そんなCTOが「ネタがないですー」「自信がなかったですー」と言えることに、ヤプリらしさが溢れていたなと感じました。
このように、みんなでワイワイとアドベントカレンダーの記事に向き合っています。
まとめ
最後に今年のアドベントカレンダーのGood / Mottoの振り返りです。
Good
- ちゃんと12/1時点で25記事が埋まっていた 基本的なことかもしれないですが、去年のMottoポイントを解消できたのがGoodです。
- 25記事を超えて2枚目のアドベントカレンダーに突入できた
- バラエティに飛んだ記事が集まった!
エンジニアだけではなく、ディレクターやPdMやカスタマーサクセスなど、多彩な職種のヤプリメンバーが投稿してくれました。 - 「◯◯について書いてほしいなー」とお願いしたら書いてくれる!
「あれっこんな内容ってテックブログに書いていいの」「こんな内容ってニーズあるのかな?」みたいな悩みについては、ちょっと後押しすれば解消するんだなーと感じたので、来年以降のテックブログの運用にも超プラスな経験でした。 - ヤプリメンバーのことを知るきっかけになった!
これが最大のGood!多種多様な職種のヤプリメンバーが書いてくれた記事を読むことで、普段は直接やりとりしない職種についての新たな発見もあったりしたのがとってもGoodでした!
Motto
- 1枚目と2枚目のアドベントカレンダーでもっと違いを出しても良かったかも
プロダクト・技術に関することは1枚目、それ以外のネタは2枚目とかアドベントカレンダーに色が出るとまとめて読む時に面白かったかも。
おまけ
以下はアドベントカレンダーに投稿していただいた皆さんの記事へのリンクとおうえの簡単なコメントです。 気になった記事があったら、是非見てみてください!
- ヤプリSREの2022年を振り返る - Yappli Tech Blog
前テックブログ編集長兼SREマネージャーの望月さんの今年の活動報告。
直接やりとりしない時も多いために何をやってるかがあまりイメージできていなかったSREチームですが、まとめて頂いた記事を読むと「ほんと色々お世話になったなぁ」と感慨深くなります。 また、前テックブログ編集長らしい気づかいにも溢れていてとってもGoodな記事でしたー - Google ドライブ + GitHub Actions で定期スクレイピングパイプラインを作ってみる - Qiita
データサイエンティストの山本さんによるPythonとGithub Actionsのチャレンジのまとめ。
何かを別の技術で再現してみようというのは、とても良い学びになるんだなぁと改めて気づかせてくれるとってもGoodな記事でしたー - PyDrive2 で Google ドライブを操作する - Qiita
こちらもデータサイエンティストの山本さんによる、↑のチャレンジのために使った技術の紹介。
結構な頻度でGoogleドライブをいじりたいなと思うことがあるので「これはイイ!!」と速攻ブックマークしたとってもGoodな記事でしたー - React + grpc-web + Goでリアルタイムお絵描きブロードキャスティング
サーバーサイドエンジニアの窪田さんによるReact + grpc-web + Goというチャレンジのまとめ。
Yappliのプラットフォームでも利用しているgrpcですが、普段とは違う使い方をして作り上げた試作品のクオリティに驚きました。また、実プロダクションへの反映時の問題点まで考慮されていてとっても参考になる記事でしたー - Amazon EventBridge Pipes が激アツらしいので早速触ってみた - Yappli Tech Blog
SREチームの羽渕さんのAWS re:Invent 2022で発表された新機能のレポート。
公式リリースを読むだけだと「良さそうな気はするけど…」くらいの解像度でしか理解できないのですが、「触ってみた」としてまとめていただくと理解しやすくてとってもありがたい記事でしたー - 2022年の五大感動本|阿部 昌利|note
データサイエンティストの阿部さんによる感動した本の紹介。
いつも圧倒される阿部さんのスピード感はこのインプットから生まれてるんだなぁと感動しました。そしてこうやってアウトプットすることで磨かれているんだなぁと感動に感動を重ねる記事でしたー - 重複するページを開く時に確認するChrome拡張を作った - Yappli Tech Blog
サーバーサイドエンジニアの中川さんのChrome拡張を作ったまとめ。
ちょっとした困りごとを自分自身で解決する感じが、いかにもエンジニアっぽくてとっても魅力的な記事でしたー - 『「技術書」の読書術』を読んでみた|Hunachi|note
Androidエンジニアのふなちさんの書評。
本を読んだ感想だけでなく、実際に実践してみたこと、自分なりにアレンジしたみたことまでまとまっていてとっても魅力的な記事でしたー
あと、おうえはタイトルにある通り、つい数時間前に『「技術書」の読書術』を読みました。のつい数時間前がツボでしたー - トラブルシューティング!CoverallsがうまくPull Requestにコメントしてくれないときの解決方法 - Yappli Tech Blog
Androidエンジニアのてつさんのトラブルシューティング。
想定外のトラブルが発生すると慌ててしまうので、こうやってまとまっているととってもありがたくて、未来のおうえも助かる気がします。しかもどうしてもダメな場合の問い合わせ方法と経験談まで含まれているのが最高な記事でしたー - Core MLが今になって気になり触ってみる - Yappli Tech Blog
iOSエンジニアの菅(カン)さんのCore MLのまとめ。
引用されている公式による説明を読んだだけではピンとこない部分もありましたが、最初に「何ができる?」を丁寧に解説してくれたのでiOSは門外漢のおうえでもとっても理解しやすい記事でしたー - 【ふりかえり】iOSグループでデイリーミーティングと雑談会をはじめました! - Yappli Tech Blog
iOSエンジニアの浦川さんのデイリーミーティングと雑談会のふりかえり。
リモートメインでのチームビルディングに関する話でClapという手法を取り入れるなど、自然とポジティブな雰囲気になりそうな工夫がいっぱいで「いいなぁ!真似したい!」と思えるとってもHappyな記事でしたー - リーダーはメンバーなの?と悩んだのでみんなに聞いてみた件
インテグレーションエンジニアのおうえ = 私の社内アンケートのまとめ。
アンケートの結果を受けて、この記事でもメンバーではなくてヤプリメンバーと表記するようにしてみましたー - SwiftマクロでPowerAssertを実装する - 24/7 twenty-four seven
iOSエンジニアの岸川さんのSwiftマクロの紹介記事。
記事中にある「少し高度で、かつ実践的な例」というのが確かに少し高度でおうえは10回くらい読み直してやっとわかりましたが、Swiftマクロからメタプログラミングまでのすごさがじわじわと理解とってもすごい記事でしたー - 俺たちはなぜテックブログを書くのか〜ブログの効能と書き方とメンタル的TIPS〜 - Yappli Tech Blog
サーバーサイドエンジニアの田実さんのなぜブログを書くのかというエントリー。 なぜテックブログを書くのかという深いテーマで、ネタ探しや書き方だけから個人ブログと会社ブログについての話など、テックブログ改善委員会としては感動が止まらないとっても最高の記事でしたー - トカイナカの暮らしとはたらき方 - kon_karin's photo & blog
フロントエンドエンジニアのこんさんのトカイナカ暮らしのまとめ。
家族持ちになると簡単に引っ越しはできなくなりますがトカイナカの魅力がたっぷりで良いなぁって憧れちゃいます。そして写真もキレイでとっても魅力あふれる記事でしたー - プロダクトツアーの効果とは?|すんぴ |note
プロダクトマネージャーの横山さんのプロダクトツアーからの気づき。
「なんかそういう説明があったような気がするな」と思っていたものにプロダクトツアーという名前がついていたことから驚きだったおうえは、プロダクトツアーの効果の大きさや、作成と改善の心構えまで知ることができてとっても勉強になった記事でしたー - ヤプリ フロントエンドの2022年を振り返る - Yappli Tech Blog
フロントエンドチームのマネージャーの山田さんの2022年の振り返り。 急成長しているフロントエンドチームですが、以前からあった技術的負債の解消と新機能の開発という難しい課題を同時にこなしているので、ほんとうにすごいなーといつもビックリしています。色々な事例が報告されていてあらためてとっても感謝する記事でしたー - 急拡大したアプリ申請チーム!リモート下のオンボーディングで信頼関係を構築できた秘訣! #おしえてヤプリ|#times_yappli
アプリ申請チームの野村さんのチームビルディングのまとめ。 アプリ申請チームは本当に仲の良いチームで羨ましいなと思うことも多々あるのですが、その仲の良さは一朝一夕で出来上がるものではなくちゃんと戦略的に作り上げたものだったんだなと、改めて感動したとっても好きな記事でしたー - 会社の部活のサウナハットを作りました|masa|note
UI/UXデザイナーの村上さんのサウナ報告。
サウナ部部長としても活躍している村上さんのサウナハット作りました報告。部活も本気で楽しむヤプリメンバーが多くて本当にビックリする部活の報告が出ることが多いです。サウナハットがとってもかわいい素敵な記事でしたー - SUPPDATE DAYを開催しました! - Yappli Tech Blog
ヤプリ サポートチームのチームビルディングのまとめ。
サポートチームとは問い合わせチームとアプリ申請チームをあわせたチームですが本当に仲の良いチームです。チームビルディングのために色々なチャレンジを行っているのを見ながら、いつもすごいなと思っておりました。今回の記事でも色々な取り組みが紹介された、明るく楽しく、そして真面目なとっても良い記事でしたー - ライフステージの変化を振り返る|kato_LoveBlackCoffee|note
iOSエンジニアの加藤さんのライフログ。
10月末に子供が産まれて育業中のアドカレ投稿です。ありがとうございます&おめでとうございます。ヤプリはパパエンジニアも多くてパパがんばというスタンプもSlackで飛び交う職場ですし何か困ったことがあったら是非相談してくださいーというとってもパパがんばな記事でしたー - 小規模エンジニアチームでYappli Data Hubの技術的課題を解決していった話 - Yappli Tech Blog
サーバーサイドエンジニアの柴田さんの改善のまとめ。
運用中のシステムを改善していった事例紹介ということで、紹介されている内容がリアルでこれを進行したんだと思うと2度3度とじっくり眺めてしまいました。参考になる部分がいっぱいのとっても勇気づけられる記事でしたー - ヤプリのプロジェクトリードエンジニアの業務 - Yappli Tech Blog
サーバーサイドエンジニアの鬼木さんの業務紹介。
リードエンジニア視点で普段どんな業務を行っているか紹介してくれている記事で、一般的なリードエンジニアの話だけではなくてヤプリならではの部分まで踏み込んだとってもお得な記事でしたー - SwitchBotを使ったスマートホーム生活 - 練馬日記
フロントエンドエンジニアの武井さんのSwitchBotの紹介。
SwitchBotの紹介ですが1種類ではないところに、これは「本当に便利だからって理由で段々増えてきたパターンだ!」と感じて、とってもSwitchBotが欲しくなる誘惑された記事でしたー。 - ヤプリの顧客や社内の要望を叶える仕組み「ideabox」について - Yappli Tech Blog
開発ディレクターの小野田さんのアイデアボックス紹介。
たくさんあるヤプリの顧客や社内の要望について、着手するものと着手しないものを決めるという難易度の高さはうっすらと感じていたのですが…改めて見ると想像を遥かに超える難易度というとっても感謝の気持ちがあふれる記事でしたー - 開発計画の決定フローについて
プロダクトオーナーの小野さんの開発決定フローの紹介。
ヤプリメンバー自身も「あれっ社内の決定フローってどうだっけ」となることもあり、新しくジョインしてくれたヤプリメンバーのオンボーディングで困ることもありました。今回こうやって言語されたことで理解ができたとってもありがたい記事でしたー - リモートコミュニケーションのためのちょっとしたヒント - Yappli Tech Blog
テクニカルライターのしぶやさんのリモートコミュニケーションのヒント。
定量的な表現を心がけるという、ちょっとした意識変化で重大な効果を生み出す。おうえもこのアドカレを読んでから意識をしながらリモートコミュニケーションするようになったとってもお得な記事でしたー - VoiceRoidをWebミーティングで使ってみた|sauzy|note
インテグレーションエンジニアの岩永さんのVoiceRoidの紹介。
全社会議などでもVoiceRoidを使っていましたが、やはりインパクトが抜群で会議の参加者の記憶にも残っているようでした。ヤプリの会議では一ネタ仕込んだスライドが飛び交うことも多いのですが、VoiceRoidは社内に新たなトレンドを生み出す可能性もあるほどのインパクトがありました。とってもインパクトのある記事でしたー - VueでWebストーリーっぽいコンポーネントを作ってみた - Yappli Tech Blog
フロントエンドエンジニアのこんさんのVueでWebストーリーを作った解説。
Instagramのストーリーのように動画と画像でイケてる表現ができるという機能で、実は自作しなくても実現できるというオチもついていましたが、Stepを踏んで実装していく様子が書かれているので門外漢のおうえにもどのような技術が使われているかわかりやすいとっても良い記事でしたー - ガジェット好きなエンジニアが自作キーボードを作るまでの話
バックエンドエンジニアの水戸さんのキーボード制作記。
Slackに#talk-keyboardができる程、盛り上がっているヤプリのキーボード熱。その熱を受けてキーボードを自作した水戸さんの熱い思いが伝わるとっても情熱的な記事でしたー - 教科書通り(TTP)のプロダクトマネジメント - Yappli Tech Blog
プロダクトマネージャーの古屋さんのプロダクトマネジメントの紹介です。
教科書から何を参考にしたのかだけではなく、なぜ教科書から参考にするのかまでをわかりやすくまとまっていて、なんかかっこいいからと理由で「守破離」とか言っているおうえには目からウロコのとっても参考になる記事でしたー - ノーコードツールAdaloの衝撃 - Yappli Tech Blog 開発ディレクターの北村さんのAdaloの紹介。 ノーコード総研所長としても勢力的に活動している北村さんが大きな衝撃を受けたというAdaloについての内容なので、わかりやすくかつ熱量の高いとっても情熱的な記事でしたー
- プロダクト再構築に取り組むYappdateDayが100回を超えたので振り返ってみる - Yappli Tech Blog
プロダクトオーナーの増渕さんのYappdate Dayの振り返り。
ただ100回実施するだけでも大変ですが、常にもっと良いイベントにしようとアップデートを繰り返しているイベントの、歴史や変わらない大切なポイントなどが紹介された、とってもこれまでとこれからのヤプリにとって重要だと思う記事でしたー - ECS/FargateのNew Relicログ転送方式とLogs in Context導入方法の見直しを行った話 - Yappli Tech Blog
SREの三橋さんのECS/Fargateへのログ転送方式とLogs in Context導入方法の見直しの紹介。
技術的にもとても興味深く面白い内容ですが、それだけではなく料金比較もされていることで、「これは良い!今すぐ導入したい!」と強く思えるとっても有益な記事でしたー - 大好きなメーカーさんを勝手に広報したら、社内にファンが増えた。|ちみん / 荒川萌|note
広報のちみんさんの「オハヨー乳業」さん紹介。
「社内で別の会社さんのPR!?」というインパクト抜群の行動なのですが、独自広報活動を見ているとこれまであまりイメージできていなかった広報という仕事の魅力や楽しさが伝わってきました。そんなみんなに知ってもらってヤプリと「オハヨー乳業」さんのファンを増やしたいと思うとってもHappyな記事でしたー - 改善の費用対効果を見ながらアプリプラットフォーム目線で対象選定を行う
iOSグループリードエンジニアの三宅さんの改善の費用対効果の見積もり方法紹介。
アプリプラットフォームという特性上、よく使われる機能・あまり使われない機能が存在するYappliならではの視点を含んだ費用対効果の見積もり方法。人によって温度感が異なる課題に向き合うことの難しさと真摯な態度の大切さに改めて気づくとっても良い記事でしたー - プロダクト理解を深めて再構築!プロダクトデザイナーの「UX視点でみる会」とは? #今日のヤプリ|#times_yappli
プロダクトデザイナーの桝幸さんの「UX視点でみる会」の紹介。
プロダクト理解を深めるためにチームで取り組んでいるというのが素晴らしいですが、さすが「UX視点でみる会」ということでFigJamもとっても見やすくて、活動と運用の両方を見習いたいなと思うとっても良い記事でしたー