フロントエンドエンジニアのこん(@k0n_karin)です!今回は9割おふざけ、1割真面目なブログです。
TL;DR
- とにかく花火を打ち上げよう
- fireworks-jsとVue.jsでブラウザ上で花火を打ち上げる
- VSCode拡張機能で開発中もエディタ上で花火を打ち上げる
- エンジニアの遊び心をプロダクトに反映しよう
思いついた経緯
先日、土浦全国花火競技大会に行ってきました。
秋に花火・・・?と思う方もいるかもしれませんが、毎週どこかしらで開催されていたり、夏よりも涼しくて見やすかったりします。
その写真がこちらです。

実は土浦全国花火競技大会は、長岡(新潟)・大曲(秋田)に並ぶ日本三大花火大会として知られています。
こんな素晴らしい花火を見ていて、私は思いました。
「ああ、仕事でも一発、なんか打ち上げたいなぁ・・・。」
.
.
.
「せや!JavaScriptで花火を打ち上げよう!!!!」
とにかく花火を打(ぶ)ち上げる
やることはシンプルです。
- YappliのCMS(管理画面)で花火を打ち上げられるようにする
さあ!!!やるぞ!!!!
開発中も花火を打(ぶ)ち上げる
と、その前に、折角ブラウザで花火を打ち上げるのに、開発中も花火を打ち上げたいな〜と思ったので、Power ModeというVSCodeの拡張機能 (名前からしてパワーがある)で、エディタで花火を打ち上げるられようにしました。

ブラウザで花火を打(ぶ)ち上げる
こちらのライブラリを使って花火をブラウザで打ち上げていきます。 github.com
Featureの通り、依存関係が0で軽量、各ブラウザ対応はもちろん、様々なJSフレームワークにも対応している素晴らしいライブラリです。(開発者の方に感謝。
どこで花火を打(ぶ)ち上げるか
LINEではチャット欄に「花火」と打つと期間限定でエフェクトが出たりするので、そこから着想を得て使えそうなテキストボックスがないかを検討してみます。
そうすると、ちょうど今年のはじめにリリースしたサーチ機能が使えそうで、検索フォームの形式になっているのでピッタリです! news.yappli.co.jp
いざ実装
まずライブラリのREADMEにあるコードサンプルを見ます。
import { Fireworks } from 'fireworks-js' const container = document.querySelector('.container') const fireworks = new Fireworks(container, { /* options */ }) fireworks.start()
短ッ!!!
これくらいならわざわざVue向けのpackageを使う必要もなさそうので、サクッと実装できそうです。
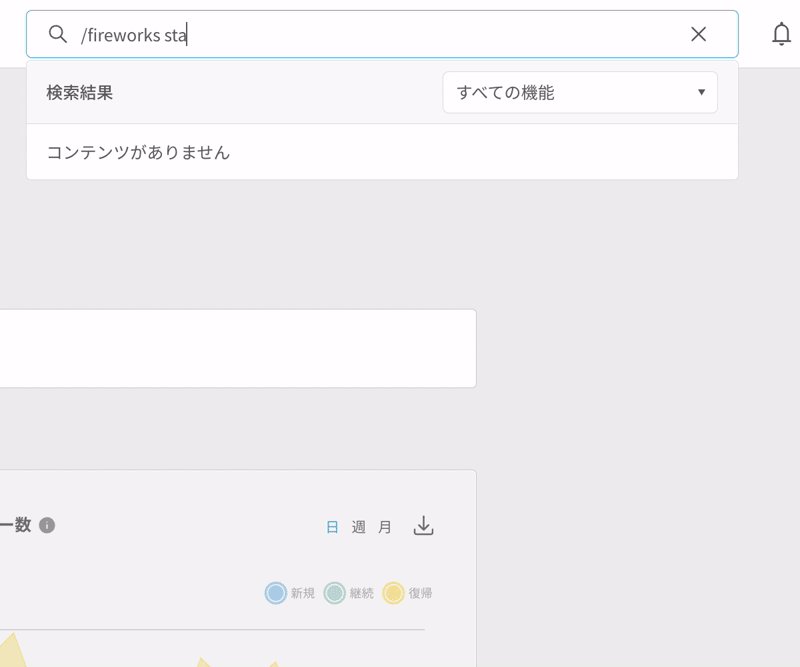
これをNuxtのcomposition apiで書いてみます。/fireworks startで花火を打ち上げはじめて、/fireworks stopで止める仕様で行ってみます!
npm i fireworks-js
import { Fireworks } from 'fireworks-js'; import { defineComponent, ref } from '@nuxtjs/composition-api'; export default defineComponent({ setup() { const keyword = ref('') const searchRef = ref() let fireworks; const hiddenCommand = () => { if (searchRef.value === undefined) return; if (keyword.value === '/fireworks start') { fireworks = new Fireworks(searchRef.value); if (fireworks !== undefined) { fireworks.start(); } } if (keyword.value === '/fireworks stop') { if (fireworks !== undefined) { fireworks.stop(); } } }; return { keyword, searchRef, hiddenCommand } } })
これをVueファイルのtemplate側のinputタグで利用します。
<input ref="searchRef" type="search" v-model="keyword" @keydown.enter.prevent="hiddenCommand" />
これでlocalhostを立ち上げると、悲しいことにビルドエラーが起きます。
Module parse failed: Unexpected token (47:3)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders
| }), t), {});
| class S {
> x;
| y;
| ctx;
fireworks-jsはwebpack5でバンドルされており、Nuxt.js v2はwebpack4を使っているため、loader周りでclassのフィールド宣言がparse errorになったようです。
今回は一刻も早く花火を打(ぶ)ち上げたかったので、fireworks-js@1を使うことにしました。(後で調査してみます。
npm i fireworks-js@1
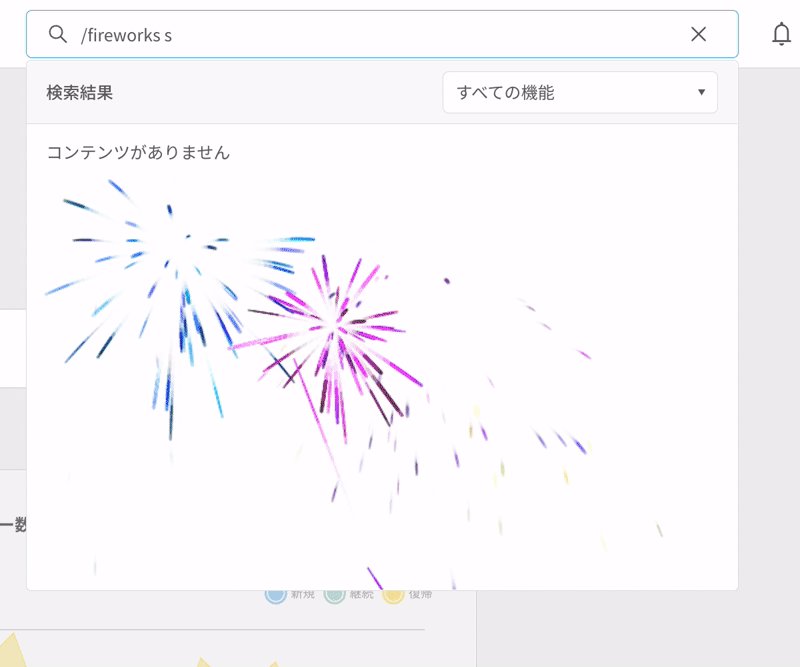
そうすると・・・

やったね!!!これで無事にコマンドで花火を打(ぶ)ち上げられるようになりました🎉
真面目な話・・・
ここまでふざけ倒してきましたが、エンジニアの遊び心やちょっとしたハック要素がプロダクトに取り込まれているケースはいくつか例があると思います。
同じく花火を打ち上げられるLINEの記事。 appllio.com
SlackやDiscordなどのリリースノートも遊び心があって、私はとても大好きなのです。(勿論、そういうブランディングなのもあると思います。 www.gizmodo.jp
ちょっとした思いつきや遊び心から、正式な機能やサービスとしてリリースされる、ということもよくあることと思います。
こういった新しい取り組みやチャレンジ精神をこれからも大事に日々、プロダクトを再構築していきたいと思っています!
おわりに
Yappliはこのような新しい取り組みや思いつき、チャレンジ精神を歓迎しています!
もしご興味があれば、ぜひ一度カジュアルにお話ししてみませんか?