こんにちは、iOSエンジニアの西村です。
皆さんは、一度addSubviewで追加されたViewを、別のViewに再度addSubviewすると、そのViewが入れ替わる仕組みをご存知でしょうか?
ドキュメントにも記載があるのでご存じの方はいらっしゃるかと思います。
addSubview(_:) | Apple Developer Documentation
Views can have only one superview. If view already has a superview and that view is not the receiver, this method removes the previous superview before making the receiver its new superview.
[日本語訳]ビューは1つのスーパービューしか持つことができません。もし既に別のスーパービューが割り当てられており、それがこのメソッドの呼び出し元ではない場合は、このメソッドは新しいスーパービューを設定する前に、以前のスーパービューからビューを削除します。
ただ、addSublayerはどうでしょうか?
ドキュメントを見ても特に書かれていないため、addSublayerを2回実施するとどうなるかは分かりません。
addSublayer(_:) | Apple Developer Documentation
viewとlayerは近い関係のため同じ結果にはなりそうなものの、ネットには情報がない…ということで実際にどうなるか確認してみました。
検証
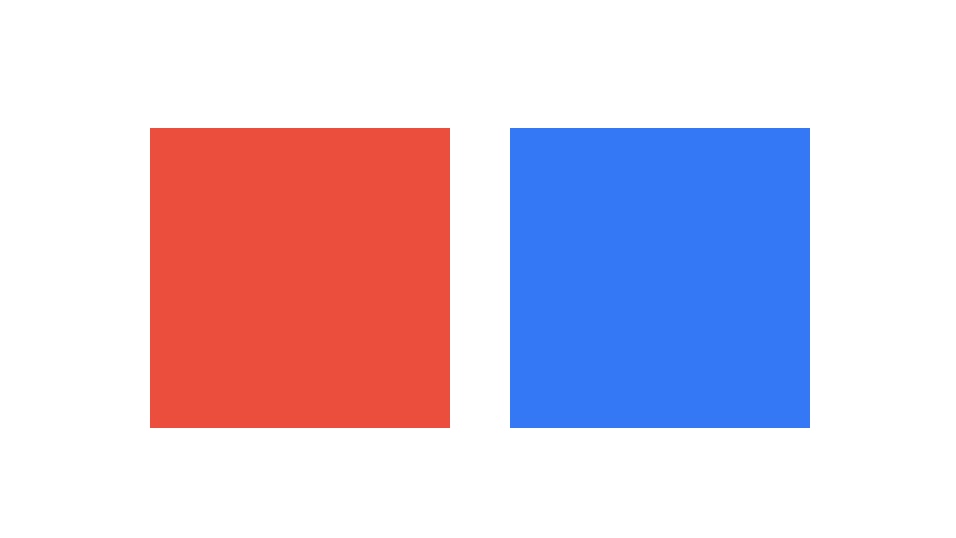
検証をするにあたって2つのViewを用意しました。
このViewに対してaddSubviewやaddSublayerをしていきます。
let viewA = UIView() viewA.frame = CGRect(x: 50, y: 100, width: 100 , height: 100) viewA.backgroundColor = UIColor.systemRed let viewB = UIView() viewB.frame = CGRect(x: 170, y: 100, width: 100, height: 100) viewB.backgroundColor = UIColor.systemBlue view.addSubview(viewA) view.addSubview(viewB)

addSubview
まずはaddSubviewの動きから確認していきます。
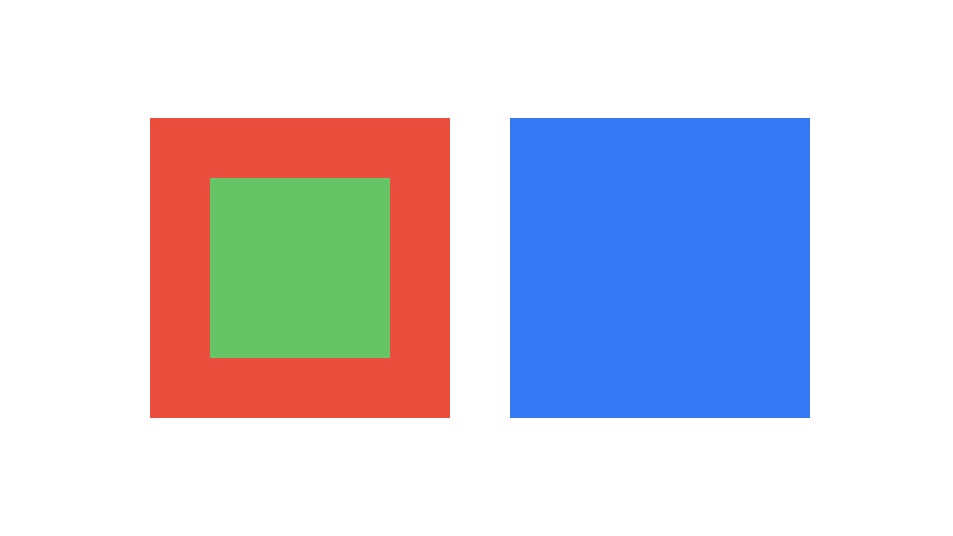
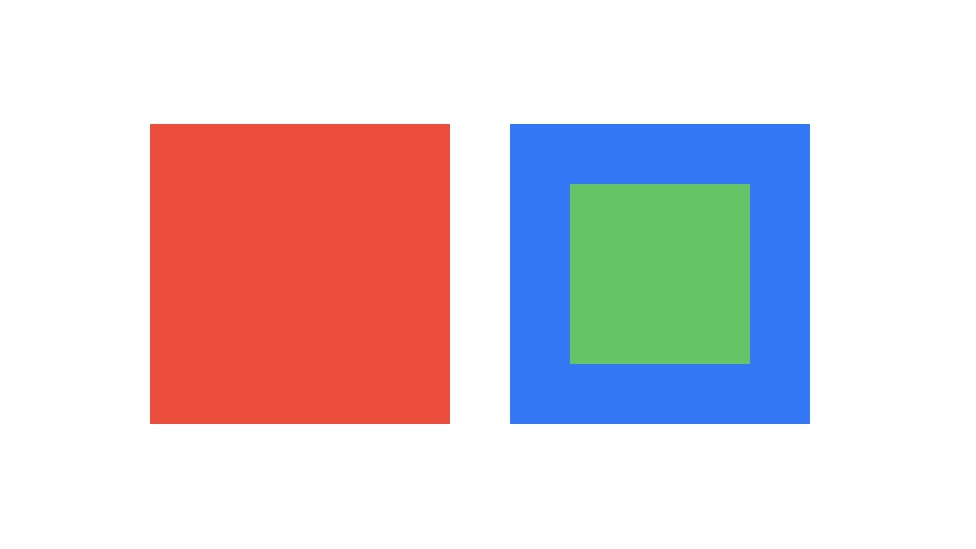
viewAに新しく追加したViewCをaddSubviewすると、viewAにviewCが追加されます。検証するまでもないですねw
let viewC = UIView() viewC.frame = CGRect(x: 20, y: 20, width: 60, height: 60) viewC.backgroundColor = UIColor.systemGreen viewA.addSubview(viewC)

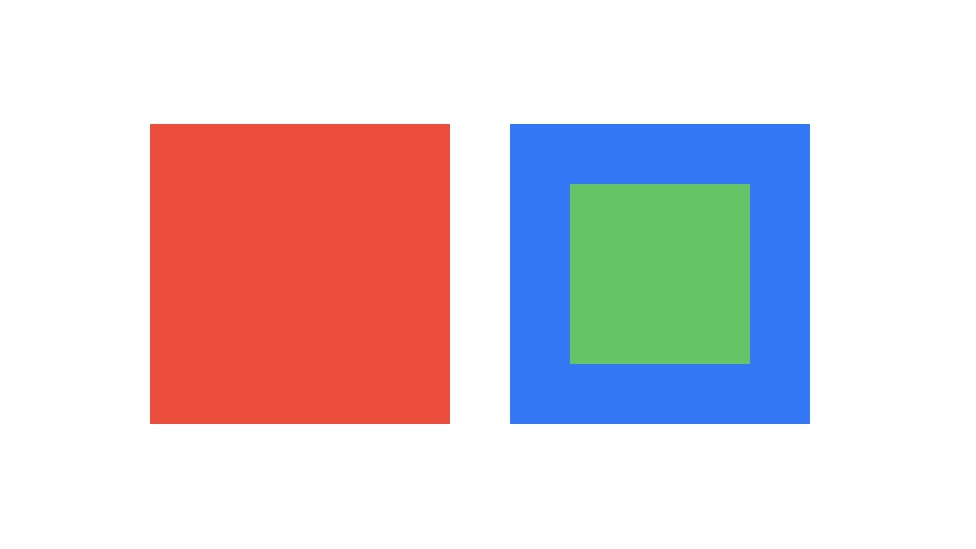
この状態で、viewBにviewCをaddSubviewすると、viewAに追加されていたviewCが削除され、viewBに移動します。
ドキュメント通りの動きが確認できました。
viewB.addSubview(viewC)

addSublayer
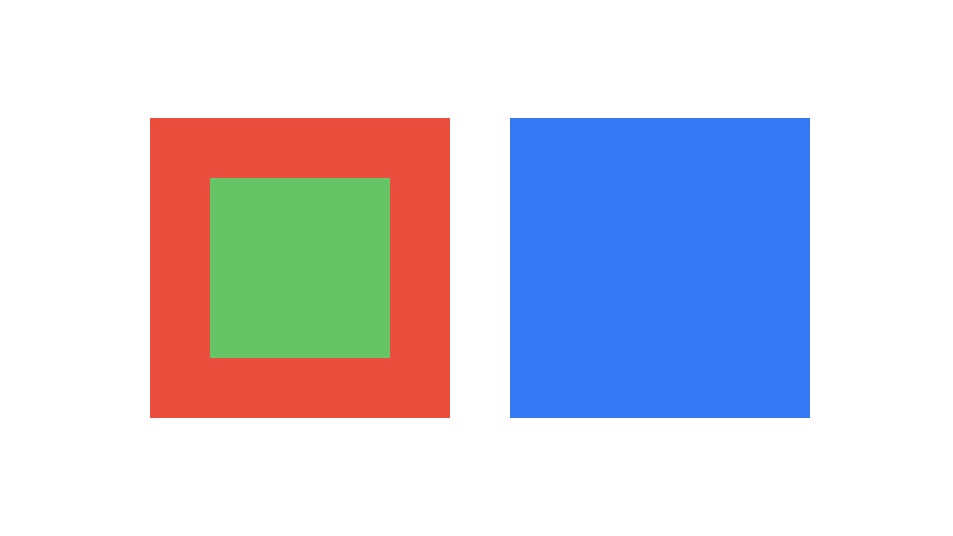
それでは今回の本題であるaddSublayerだと、どうなるのかを見ていきます。addSubviewと同じく、viewAのlayerに対して新しく追加したlayerYをaddSublayerします。こちらもviewAにlayerYが追加されるという挙動が確認できました。
let layerY = CALayer() layerY.frame = CGRect(x: 20, y: 20, width: 60, height: 60) layerY.backgroundColor = UIColor.systemGreen.cgColor viewA.layer.addSublayer(layerY)

では、上記の処理に追加してviewBにlayerYをaddSublayerするとどうなるのか...
結果は、addSubviewと同じくviewAに追加されていたlayerYが削除され、viewBに移動しました。addSublayerはaddSubviewと同じ挙動ということですね。
viewB.layer.addSublayer(layerY)

最後に
実はviewとlayerの関係はかなり近いのでプロパティが連動していたりします。(例えば、view.backgroundColorとview.layer.backgroundColorどちらを変更しても同じ結果になるなど)
今回は調査する時間があまり取れなかったので、詳しくは確認できていませんが addSubview と addSublayer の関係もどうなっているのか時間がある時に詳しく見てみたいと思いました。
addSublayerを入れ替える処理はあまり使う機会がないかもしれないですが、備忘録としてこちらに残しておきます。
最後までご覧いただきありがとうございました🙏