アプリチームのはやしです。
ヤプリの東京オフィスに内製した会議室アプリがあります。
会議室の入り口にiPadが設置されていて、オシャレな表札になり、その場で会議室を押さえられるアプリです!
今回は、アドベントカレンダーのためにこの会議室アプリを再構築しようと思います。
内製した経緯は、noteのtimes_yappliを見ていただけると↓
(時々オフィスでドラマの撮影が行われたりするのですが、放送にこのアプリがチラチラ映っていたりするのでテンション上がります)
再構築したい
今までシーズナリティアニメーションのようなエンタメ要素の改善はしてきたのですが、実用的な機能改善はできていませんでした。
そのため、リリースしてすぐからプロダクトデザイナーの山崎さんが言っている、
今後も改善だけじゃなくて新しいことにチャレンジしたいなと思いますね。目の動き、音声、顔認証で予約できちゃうとか、夢はあります(笑)
の実現を目指したいと思います!
解決したいこと
目の動き、音声など案は出ていますが、本質的に解決したいことを考えます。
iPadになるべく触れないで操作したい
このご時世なので、触る回数を減らしたい
予約者検索を簡単にしたい
ユーザーインタビューの結果多かったのがこの意見
一覧から名前でフィルターをかけて探すという手間を減らしたい
実現したい操作
もう少し噛み砕いてみると、以下の操作を解決する必要があります。
スワイプ
左右の画面遷移、会議内容の上下スクロール
タップ
各ボタンのタップ
文字入力(キーボード)
予約者検索のフィルター
今回はスワイプとタップをどうにか端末を触らずに実現する方法を考えていきます。
方法を考える
最初に出ていた案の目の動き(視線や瞬き)、顔の向きでの操作をARKitのFace Trakingで実現することを考えていたのですが、会議室の前でギョロギョロしたりするのは恥ずかしいですよね。
そのため自然な動きで解決できないかと考えていたところ、ちょうどWWDC21で、Create MLに手のポーズとアクションの分類が増えていました!
今回は手のポーズを判定し、「右を指差していたら、右スワイプ」「2本指(ピース)なら2が割り振られたボタンをタップ」という感じで、端末を触らずに操作を実現しようと思います。
機械学習
大元の仕組みとしては、Core MLというものになります。 developer.apple.com Appleが出してくれているオンデバイスで完結するネットワーク不要な仕組みです。
今回使うCreate MLは、Core MLで使用する分類モデルを作成できる仕組みです。
Xcodeから立ち上げて使用します。 developer.apple.com
このようにテンプレートがいくつか用意されています。

今年増えたHand PoseとActionは、それぞれ手の形と動きを分類し、それが何%当てはまるかを返してくれます。
軽く要件等紹介しておくと
要件
mac OS Big Sur以上
iOS iPadOS 14以上
Hand Pose
手の形で分類します。
1フレームごとに判定するので、素材は画像です。
Hand Action
手の形の一連の動きで分類します。
複数のフレームをまとめて判定するので、素材は動画です。
今回はHand Poseの方で進めます。
(軽く試したところ、Actionはなかなかうまくいかなかったです)
素材を集める
機械学習は、学習させるための素材が重要です。
今回は、手のポーズが写っている画像が素材となるので、ポーズ毎にフォルダに格納していきます。
素材は以下のポイントが重要と説明されてました。
- 手とカメラの距離(3.5m以内)
- 明るすぎない暗すぎない
- 分厚い手袋とかしない
- 質と量(サンプルは1ポーズ500枚ずつで作成していました。。。)
また、判定したいポーズ以外に当てはまってほしくないポーズの画像の準備も必要です。
(ピースを判定したい場合、手を上げてピースの形が完成するまでは、背景(その他)として分類したいため)
今回、以下10パターンを用意します。

夜な夜な自分の手の写真を撮り続けました。。。
さすがに5000枚(10ポーズ* 500)は辛かったので、約90枚ずつ用意し、試してみます。
学習させていく

1に作成したフォルダをドラッグ&ドロップで設定できます。
学習させる時のオプションの設定等もできますが、とりあえず2を押すことで学習が始まります。
完了するとPreviewタブでMacのカメラを利用して精度を確認することができます。
Create ML上で確認できるので便利です。
(ちゃんと5と判定されてます)

Modelの作成

OutputタブのGetボタンで、.mlmodelファイルを吐き出せます。
アプリへの組み込み
作成した.mlmodelファイルをXcodeのプロジェクトに配置して使用することができます。
コードから呼び出すクラスも自動で生成できます。
(自動で作成されない場合は、プロジェクトのBuild SettingsのCore ML関連の設定を見直してください)
流れはセッションで紹介されていた方法と同じで、
ARKitのsessionでフレームを取得
↓
フレームからVisionフレームワークで手の形を取得
↓
手の形を今回作成したModelに渡して信頼度が0.9を超えていたら、そのポーズと判定
という感じです。
(コードは、セッションで紹介されていたコードにUIへ結果を反映させる部分を追加しただけなので割愛)
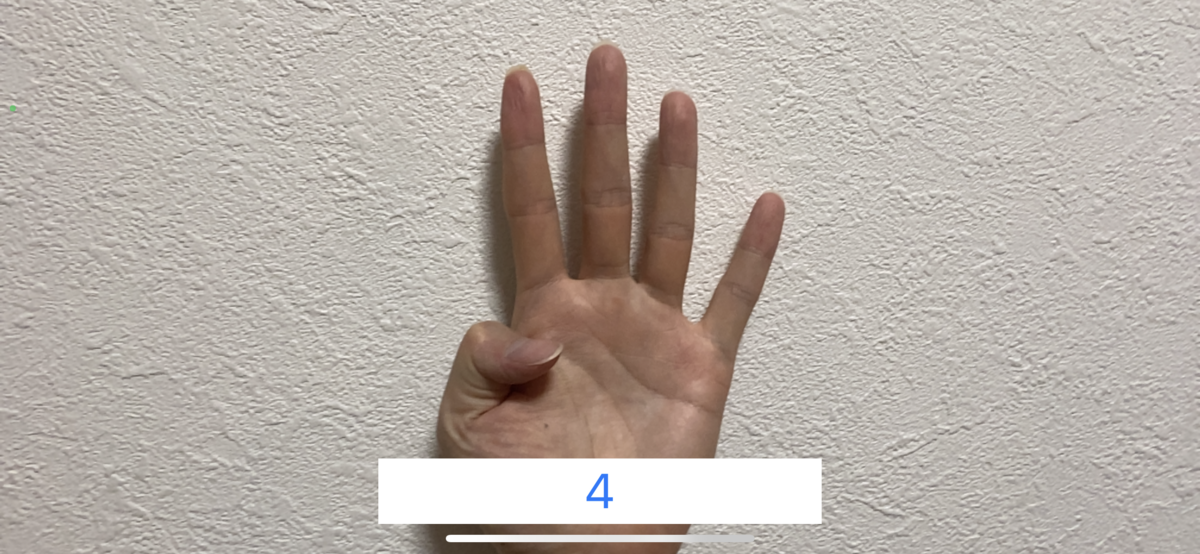
結果こんな感じでした↓










画像なので動的に判定できてるか伝わらなくて申し訳ないのですが、それぞれ判定できています。 (スクショが撮りやすいようにアウトカメラですが、インカメラにしても同じくらいの精度でした)
ただ、端末と手の距離や微妙にポーズが違ったりすると全然反応しない場合もありましたし、別の人に試してもらったところ、かなり精度が落ちました。
これは素材が自分の写真のみであること、角度や指(関節)の位置などが似通ったポーズが多かったためだと思います。
実際リリースを目指すなら、いろんな方に写真を提供してもらう必要がありますね。
会議室アプリへ組み込み
試しに組み込もうと思ったのですが、今回はアドベントカレンダーをターゲットにしていたので、期限がきてしまいここまでです🙇♂️
ヤプリ Advent Calendar 2021 - Adventar
ただ、このブログを書いていて一つ気が付きました。。。

そもそもカメラ覆われてました😂
新たな方法検討するか、キリ持ってオフィスに行きたいと思います。
以上です。