はじめに
こんにちは。サーバサイドエンジニアの中川(@tkdev0728)です。
絶賛花粉症で悩んでおります。花粉対策に効くものを片っ端から試しているのですが、いい方法を探し中です。
さて、今回はタイトル通りtextlintをGtitHub Actionsで実行していきます!textlintやGitHub Actionsの説明についてはここでは割愛させていただきます。
先に結論
細かいことはいいから動くものが見たい人向けに先に結論を話すと今回作成したものは下記のリポジトリにありますのでそちらを参照ください。
きっかけ
実は私はヤプリのテックブログ運営メンバーの1人で、社内メンバーが執筆してくれた記事をレビューすることがあります。
ある日いつものようにブログ記事をレビューして細かな日本語の誤字を指摘すると、メンバーから下記のように言われました。

私としてはレビュアーを担当することになったので当然の指摘をしたつもりでしたが、謝られてしまうことに違和感を感じました。その場で「レビューして当然なので気にしないでください」と言うのは簡単ですが、我々はエンジニアなのでここは仕組みで解決したい...!
と思ったのでちょっと調べてみたところtextlintなるものがあることを知りました。これをCIで自動化すればレビュアーの見る観点も絞られる&レビュイーも気を使わなくなってWinWinじゃん!ということで早速作り始めます。
やること
ローカルでtextlintが実行できるようにする
まずはローカルでtextlintの実行ができることを確認します。適当なディレクトリを用意します。
$ mkdir blog-textlint && cd blog-textlint
次にtextlintのインストールと設定のためにpackage.jsonを作成します。
$ npm init -y
これでtextlintのインストールができるのでインストールします。
$ npm install textlint
textlintのインストールができましたが、まだルールが設定されていないためこのままではチェック処理が実行されません。textlintにはいくつかルールが存在するのですが、今回は技術文書向けのルールである textlint-rule-preset-ja-technical-writing と 指定の辞書に登録済みの表記揺れを検知してくれる @proofdict/textlint-rule-proofdict を使います!
それぞれインストールします。
$ npm install textlint-rule-preset-ja-technical-writing
$ npm install @proofdict/textlint-rule-proofdict
これでも一応動くのですが上記のルールはいくつかのルールの集合であり、詳細は割愛しますが細かいルールの設定が可能です。今回は textlint-rule-preset-ja-technical-writing の中から「感嘆符!!、疑問符??を使用しない」ルールである no-exclamation-question-mark を許容する設定と、@proofdict/textlint-rule-proofdict の辞書登録をREADMEでも推奨されているhttps://azu.github.io/proof-dictionary/を指定する設定を追加します。
そのために下記コマンドでtextlintの設定ファイルを作成し、ファイルの内容を下記に合わせます。
$ vi .textlintrc.json
{ "plugins": {}, "filters": {}, "rules": { "preset-ja-technical-writing": { "no-exclamation-question-mark": false }, "@proofdict/proofdict": { "dictURL": "https://azu.github.io/proof-dictionary/" } } }
ここまでやればローカルでtextlintが実行できます。
Github Actionsでtextlintが動くようにする
先ほどまでの過程でローカルでtextlintが動くことは確認できたので、あとはGitHub Actions経由で動くようにワークフローファイルを追加します。とはいっても action-textlint というものが既にあるので基本的にはこちらを使えばOKです。 READMEに沿って設定を追加します。
$ vi .github/workflows/textlint.yml
name: blog-textlint on: [pull_request] jobs: textlint: name: runner / textlint runs-on: ubuntu-latest steps: - name: Checkout uses: actions/checkout@v3 with: submodules: true - name: Setup Node/npm uses: actions/setup-node@v3 with: node-version: 18 - name: textlint-github-check uses: tsuyoshicho/action-textlint@v3 with: github_token: ${{ secrets.github_token }} reporter: github-check textlint_flags: "." - name: textlint-github-pr-review uses: tsuyoshicho/action-textlint@v3 with: github_token: ${{ secrets.github_token }} reporter: github-pr-review textlint_flags: "."
ここまでやってpushすればワークフローが動作するはずなので準備はOKです。
確認
適当な.mdファイルを用意します。
$ vi test.md
食べれるはらぬき言葉です! javascriptとJavaScriptは表記揺れしている。
pushしてプルリクエストを作成してみます。
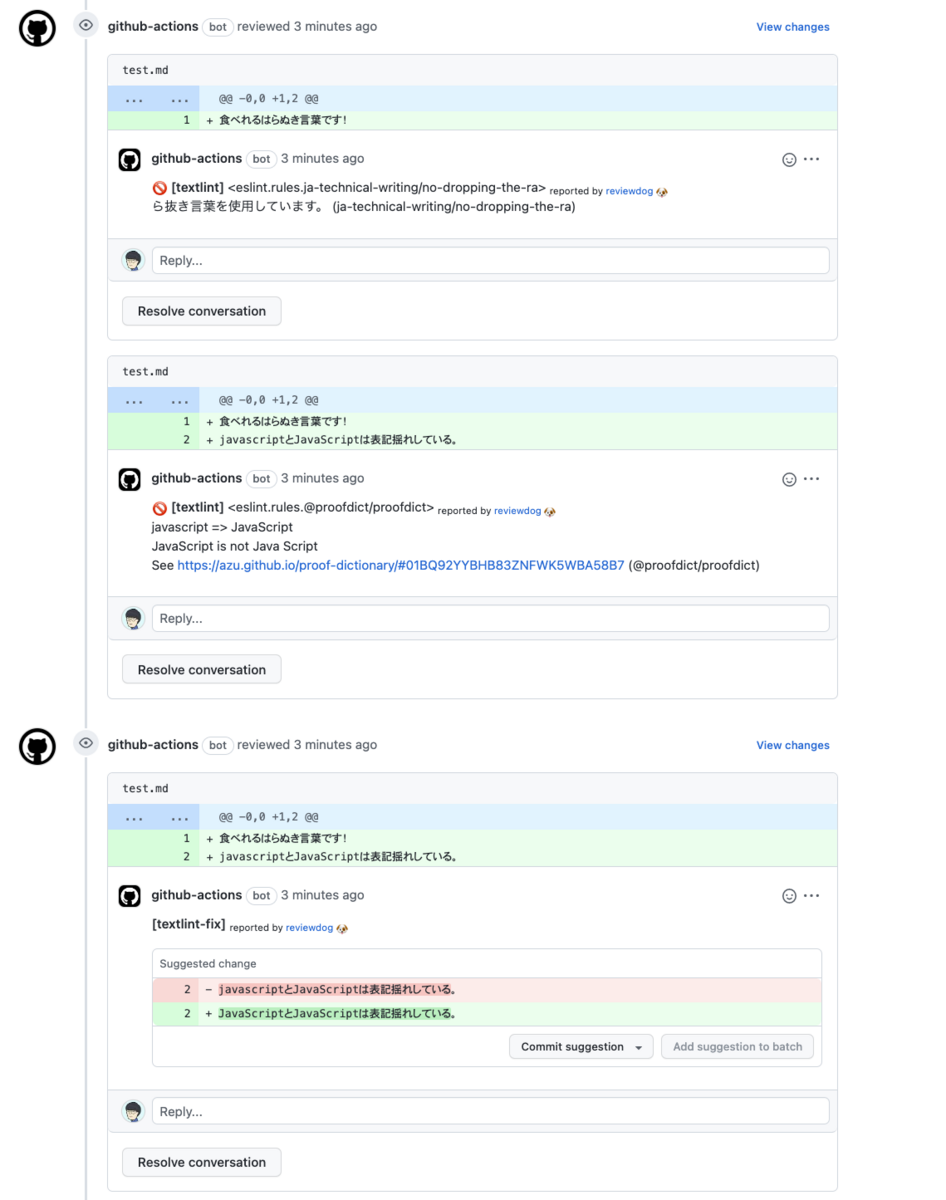
結果
下記のようになったら成功です!

詰まったところ
GitHub Actionsを動かしたら Resource not accessible by integration というエラーが出てうまく実行できない場合がありました。
どうやらワークフローに権限が足りてなかったようで、下記の記事を参考に適切に権限付与して解決しました。
あとがき
本当は弊社のブログ投稿フローをGitHub経由にすればこのワークフローを活用できるのですが、ありがたいことにエンジニア以外の方にも執筆いただけている関係GitHubアカウントを持っていない執筆者も多く、まだこのワークフローは出番がなさそうなのが現状です。ここも仕組み化していい感じにしたい...!
このワークフローをいい感じに活用してやると思った方や、ヤプリに興味をもったという方はぜひカジュアル面談にお越しください。