こんにちは、株式会社ヤプリでAndroidエンジニアをしているdais-sasaです!
普段から仕事で Lottie を活用しているのですが、公開された DroidKaigi 2019 のセッション一覧に Lottie をテーマとしたものが複数あり、改めてエンジニアの Lottie への注目の高さを感じました。
そこで、ネット検索にはあまり出てこない、ちょっとした Lottie の豆知識を紹介したいと思います。
Androidエンジニアの皆さんの何かの参考になれば幸いです。
概要
今回の記事で紹介する豆知識は以下の2つになります。
- 縦横比が異なるViewでLottieのアニメーションを動かす場合の簡単な実装方法
- Lottieのアニメーションの色を動的に変える一つの手段
すぐに役立ちそうなのは1のみですが、2は知っておくと意外と役に立つ場面があるかもしれないので、あわせて紹介します。
Lottieとは?

詳細な内容は色々なサイトで語られているので、本記事では簡単にまとめてしまいます。
Lottieとはアニメーションの内容が記載されたJSONをLottieが提供したカスタムViewに読み込ませることで、リッチなアニメーションが簡単に実装できるアニメーションライブラリです。
ネット検索等で使ってみたという記事を読むと分かりますが、非常に導入が簡単なので、興味がある方は「android lottie」のようなキーワードで検索してみて下さい。
縦横比が異なるViewでLottieのアニメーションを動かす場合の簡単な実装方法
前提の部分でも記載しましたが、LottieのアニメーションはJSONで提供されます。 そして、そのアニメーションの縦横比は固定になっています。
そのため、アニメーションの縦横比とViewの縦横比が異なる場合、Viewの中に隙間があいてしまい、表示されるアニメーションが小さくなってしまうという問題が発生します。
基本的には、Viewの縦横比にあったアニメーションを作るべきですが、同じアニメーションを複数箇所で使用したいという要望があった場合、表示するViewの縦横比ごとにJSONを用意するのは非効率的です。
そこで、以下の実装が役に立ちます。
その実装方法とは、Lottieの用意したView「LottieAnimationView」に対して以下のように属性を追加するだけです。
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/lottie_view"
...
android:scaleType="centerCrop"
... />
LottieAnimationViewはImageViewを継承したものなので、ImageViewの属性がそのまま利用できます。
そして、LottieAnimationViewは、scaleTypeがデフォルトではfitCenterかそれに類するものになっているようで、縦横比を維持したままView内部に収まるようにアニメーションを表示するようです。
そこで、上記の例のようにscaleTypeにcenterCropを設定すると、Viewいっぱいまでアニメーションの表示を拡大しつつ、はみ出た分は切り捨てる形で表示されるようになります。 アニメーションの縦横比を守りつつ、Viewの領域すべてでアニメーションを表示する場合は、上記の設定が適していると思います。
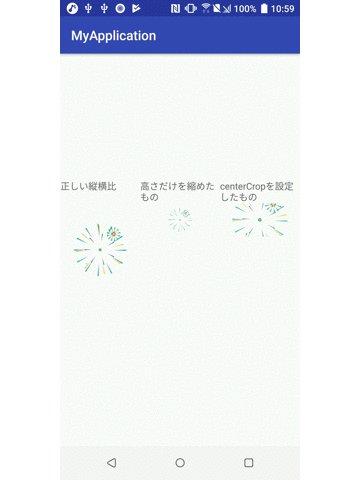
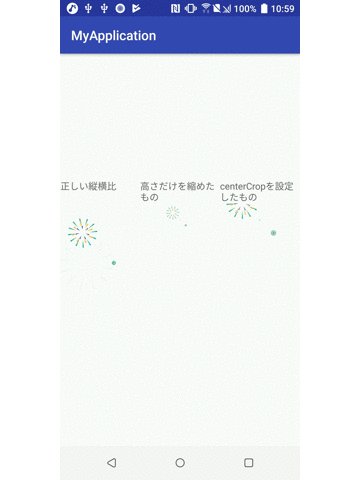
以下に実際にscaleTypeを設定した場合のアニメーションを載せておきます。
左が縦横比が正しい状態でViewを設定したもの。中央が高さだけ極端に小さくしたもの。右が中央のものにscaleType:centerCropを指定したものになります。

また、設定するscaleTypeによっては、アニメーションの縦横比を無視してViewいっぱいに拡大することも可能だと思います。
Lottieのアニメーションの色を動的に変える一つの手段
基本的にアニメーションとして表示される絵の内容は、全てJSON内に記述されています。
そのため、画面によっては色を変えてアニメーションを表示したいとなった場合は、色設定を変更したJSONを作成する必要があります。
JSONを直接いじって色設定だけを変更することも可能ですが、色を指定してる箇所は大量にあるため、素直に新しいJSONを作った方が早いでしょう。
ですが、特定の条件下ではレイアウト上で色を変更することが可能になります。
その条件が以下になります。
レイアウト上で色を変更する場合の条件
- アニメーション内で色の変更が発生しない
- 単色のアニメーションで一律色を変更したい
あまり見かけない特殊な条件ではありますが、上記の条件でレイアウト上で色の変更を行うことが可能です。
実装方法
こちらも簡単な実装で対処できます。
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/lottie_view"
...
app:lottie_colorFilter="変更したい色のカラーコード"
... />
Lottie用に用意されている属性ですが、ImageViewのものと動作は同じで、アニメーションの色がついている部分すべてをcolorFilterで指定した色で塗り潰します。
なので、色が変わるアニメーションに関しては、変わった後の色もcolorFilterで指定した色に変更されるので、色の変化はなくなってしまいます。
また、細かなパーツを指定して色の変更というのはできず、アニメーションのすべての色が変わってしまいます。
そのため、リッチで複雑なアニメーションを使う場合は、この実装が日の目を見ることはほとんどないと思いますが、シンプルなアニメーションでは上記実装で色を変えるという選択肢も出てくると思います。
以下が実際にcolorFilterを設定したアニメーションになります。
左が本来のアニメーションになります。右がcolorFilterで赤を指定したものになります。

最後に
いかがだったでしょうか。ちょっとした実装豆知識ですが、エンジニアの皆さんのアプリ開発において何らかの形でこのブログが役に立ったのであれば幸いです。
なお、今回紹介した豆知識は、どちらもLottieが提供しているカスタムViewはImageViewを継承しているという点を応用したものです。
そのため、上記以外にもImageViewの機能を使えば、Lottieの意外な活用方法が見えてくるかもしれません。
気になる方は是非お試しください。