サーバーサイドエンジニアの田実です!
我々が開発・運用している Yappli というサービスはノーコードでスマホアプリが開発できるプラットフォームです。Yappliの機能数は50種類以上あり、ビデオ機能を使った動画配信やポイントカード機能を使ったデジタル会員証など、様々なアプリを簡単に作成することができます。Yappliを使ってリリースされたアプリは700以上、総ダウンロード数は1億を越え、多くのお客様にご活用いただいております。
一方で、アプリのユーザ体験やサービスを開発する上での拡張性・保守性の課題もあります。 今のYappliのフェーズでは、アプリをただ作れるだけではなく高いUXの実現が求められています。 ヤプリのミッションである「Mobile Tech For All」*1を実現するためにも、アプリ基盤の改善は重要な課題でした。 そこで、アプリ基盤改善プロジェクトを発足し、これらの課題を解決するための新しい基盤である Block UI を今年リリースしました。
本記事ではYappliが抱えていた課題と、新基盤 Block UI ではこれらの課題をどのように解決したのかを紹介したいと思います。
ノーコード開発プラットフォームの課題
ノーコード開発プラットフォームの開発・運用で抱えていた課題は以下の3つです。
- レイアウトの自由度とUXの向上
- ユーザーの学習コスト・サービスの使いやすさ
- サービスの保守性・拡張性
それぞれの課題の背景や具体的な内容を以下で説明していきます。
レイアウトの自由度とフリーレイアウト機能
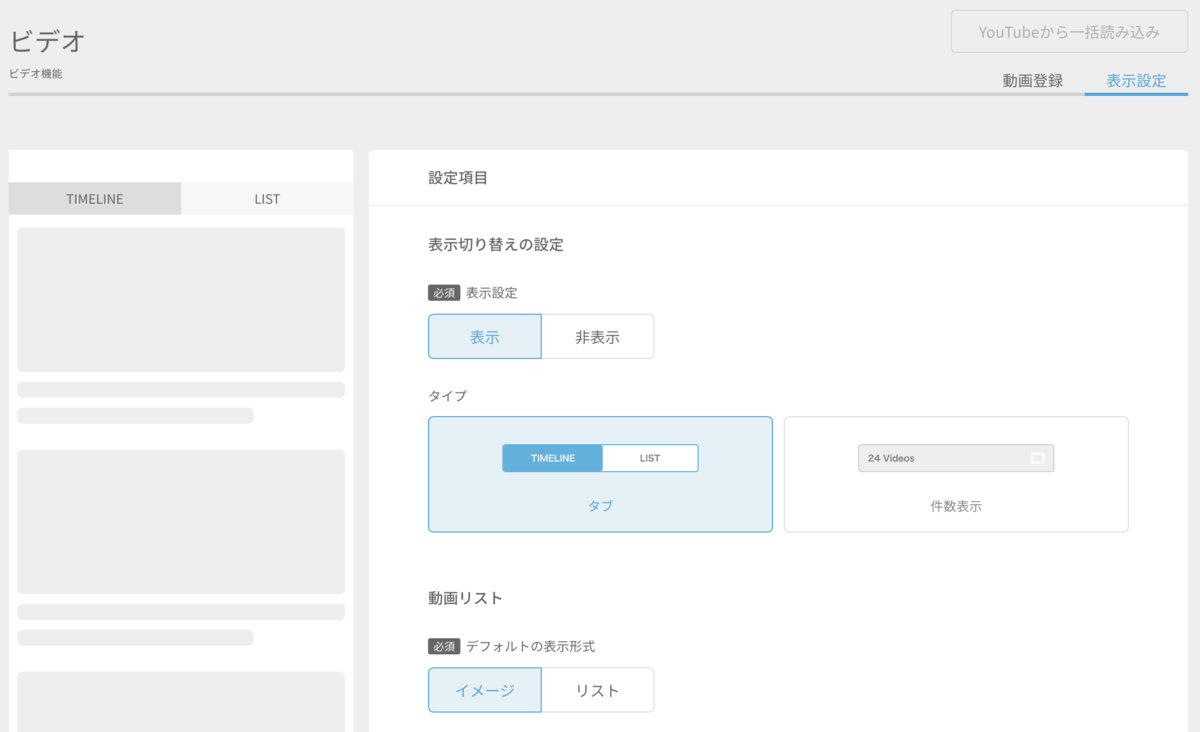
創業時はミュージック機能・ビデオ機能といったように、用途に特化した機能を提供していました。 例えば、ビデオ機能では動画のコンテンツを入稿するだけで、動画を一覧表示・再生する画面を作成することができます。 ユーザとしてはシンプルに要望を実現できる一方で、予め用意されたレイアウトで表現する形になるため自由にレイアウトを組めませんでした。

Yappliは特定の業種・業態に特化せず、あらゆるお客様にご利用いただけることを軸としており、お客様の世界観・ブランディングを反映するために自由にレイアウトできるような機能が必要でした。そこで、ブロックという矩形要素を使って自由に画面を作れるフリーレイアウト機能が開発されました。

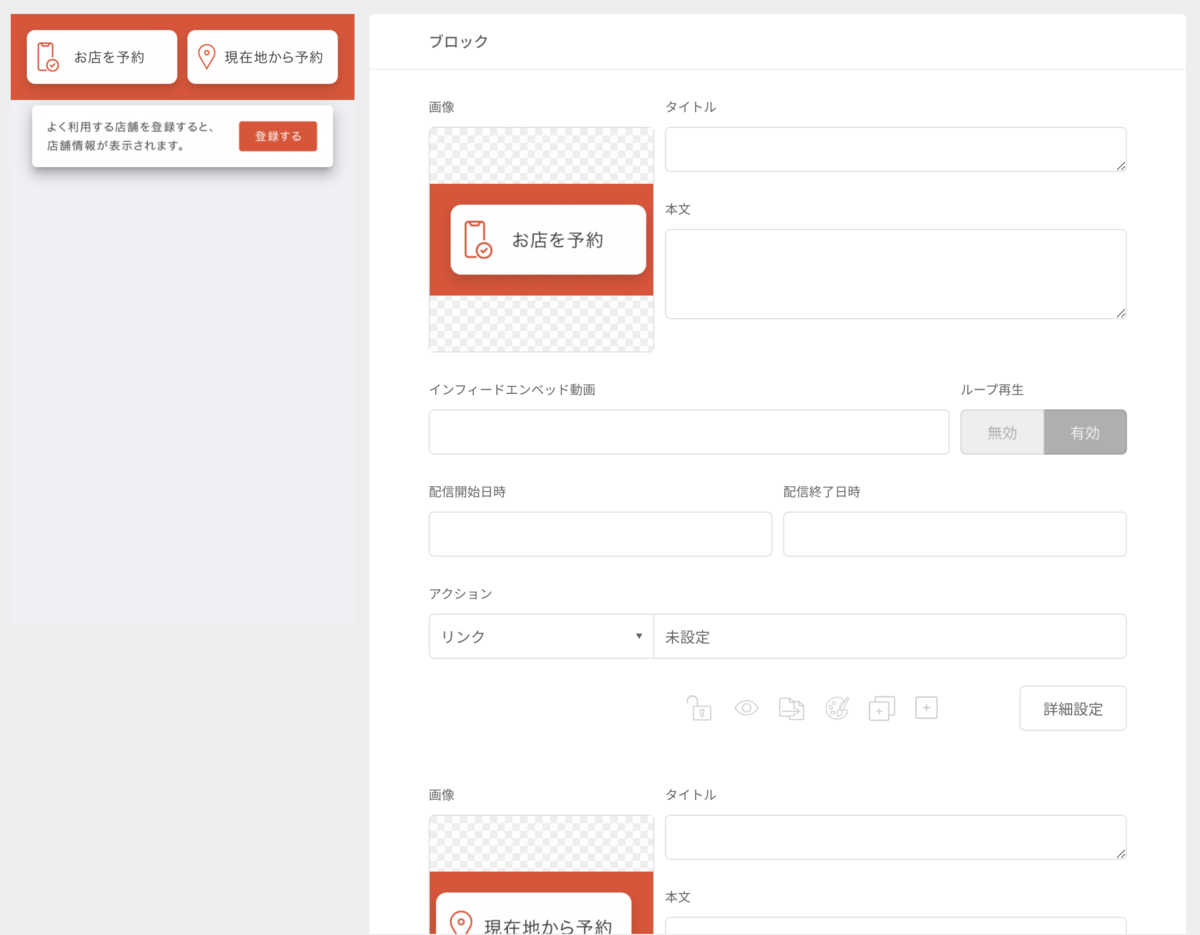
上の設定画面の例だと「お店を予約」「現在地から予約」のボタンがブロックに該当し、これらのブロックをデザイン設定で装飾することで一つの画面を作成します。
HTMLで例えると <div> タグで画面を作るような機能です。
Server-Driven UI*2 で実装している機能の1つで、各ブロックのアピアランス情報をAPIで返却し、アプリ側でUIを構築します。
フレーレイアウト機能の表現力は非常に高く、今ではYappliを代表する機能の1つになっています。一方で、全てをブロックで表現するがゆえに玄人向けな機能となっており、使いやすさの点で課題がありました。
HTMLで例えると <table> <li> <img> <button> などのタグに該当する要素を全て <div> タグとCSSを使って置き換えるようなイメージに近く、何でも表現できる反面、ユーザの学習コストが高い機能になっていました。

さらに、ブロックには高い汎用性・表現力が要求されるため、ブロックの仕様変更・拡張に対する影響範囲も大きく、サービスの保守性に関しても課題になっていました。 共通の要素がゆえにセマンティクスを持たせたUXを実現することも難しい状況でした。
このように、フリーレイアウト機能によってレイアウトの自由度が上がった一方で、ユーザの学習コストやサービスの保守性・拡張性の課題が新たに発生していました。
データとレイアウトが密結合
Yappliのほとんどの機能において、データとレイアウト実装が1:1で対応しています。
例えば、ビデオ機能では1カラムのリスト表示しかできず、2カラムのグリッド表示やカルーセル表示をしたい場合はビデオ機能のレイアウトを拡張する必要があります。
各機能のレイアウトの実装は他の機能と分かれているため、レイアウトの使い回しができず機能ごとに個別に実装する必要があります。
そのため同じようなレイアウトを実装する場合でも 機能数 x レイアウト数 分の実装工数がかかることになり、各機能の保守性・拡張性が低くなっていました。
また、各機能のデータを再利用することができないことも課題でした。 例えば、一覧・詳細といった構成の画面を作成する場合は、同じ画像・テキストを一覧・詳細に該当する機能に複数回入稿する必要がありました。
このように、データとレイアウトが密結合であることが原因で、アプリの運用性やサービスの保守性・拡張性に課題がありました。
フリーレイアウトによるデータとレイアウトの分離
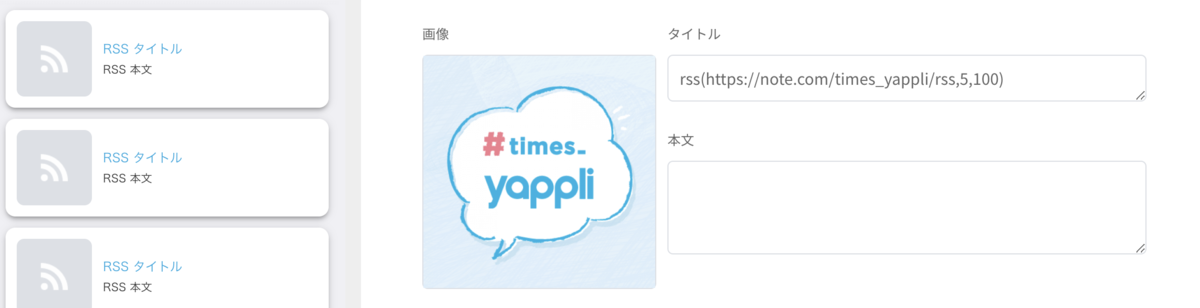
ちなみに、前述のフリーレイアウト機能では おまじない という別の機能や外部データを取得・表示する機能があります。
例えば rss(RSSのURL,表示数,表示文字数) といったEXCEL関数のような形でブロックのタイトルに設定することで、ブロックのアピアランスをベースにRSSのデータを表示できます。

データとレイアウトを分離する方法の1つですが、おまじない によるデータ読み込みは一部の機能にしか対応していません。
また、利用するにあたってユーザがこれらの おまじない を覚える必要があることや、おまじない を書いてレイアウトを作成すること自体が直感的な操作ではないことも課題でした。
新基盤 Block UI が解決した課題
これらの課題を解決するためには、アプリ利用体験・アプリ作成体験のニューノーマルとなるような新しい基盤を作る必要がありました。 そこで「アプリ基盤改善プロジェクト」 を発足し、 Block UI という基盤を開発・リリースしました。 Block UI は以下のアプローチによって課題を解決しています。
データとレイアウトの分離によるレイアウトの自由度と拡張性の向上
データとレイアウトの分離をすることで、任意のレイアウト実装を複数のデータに適用できるようにしました。
これによりレイアウトの自由度を上げるだけではなく、今までの 機能数 x レイアウト数 だった実装コストを 機能数 + レイアウト数 に減らすことができます。
また、他の機能や外部データソースを簡単に取り込めるようなインターフェースにすることで、 おまじない の学習コストを無くすとともに、データの再利用ができるようになりました。

構造化によるUI刷新と使いやすさの向上
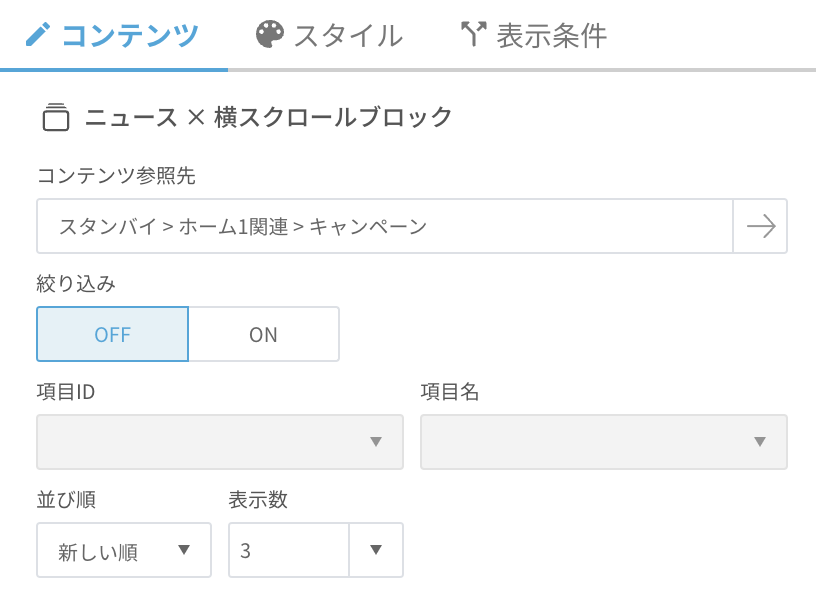
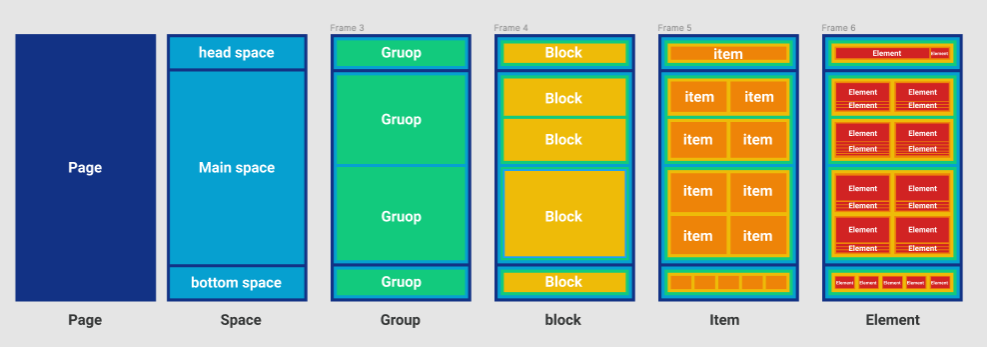
Block UI ではPage・Space・Group・Block・Item・Elementといったセマンティックな要素に分解して管理するようにしました。

それぞれの要素には種別を持たせています。例えばBlockは「タイトルブロック」「グリッドブロック」のような種別があり、種別によってデザインの設定項目や紐付けることができるデータソースが変わります。10個の画像をグリッド表示したい場合、フリーレイアウトでは10個のブロックで表現していましたが、Block UI では1つのBlockとそれに紐づくデータ(10レコード)で管理しています。
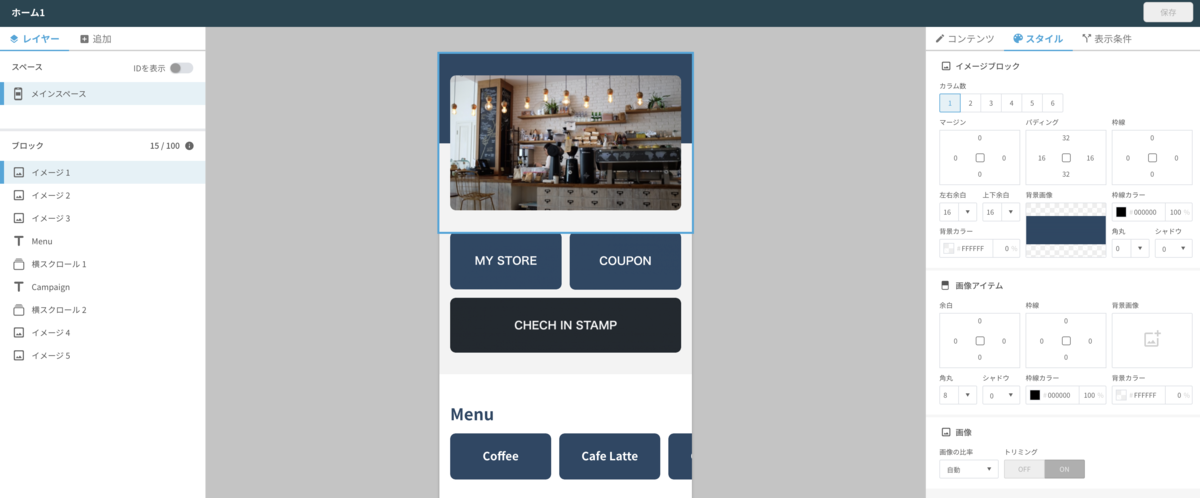
構造化によりUI刷新も行い、デザインツールと似たインターフェースで操作できるようにしました。 デザインツールに慣れ親しんだユーザは同じような使い勝手で操作でき、デザインツールをあまり知らないユーザも使いやすくなるようなUIを目指しました。

構造化による拡張性・保守性の向上
各要素は汎用化せずに個別実装されるため、Blockの新規作成や既存Blockの変更は他のBlockに影響しません。 また、フリーレイアウトの汎用ブロックでは固有の機能設定を持たせることが困難でしたが、Block UI ではBlockの種別ごとに固有の機能を持たせれるため UI の表現を拡張しやすくなっています。例えば、グリッドブロックでは要素間の余白の設定ができる、ポイントカードブロックではバーコードの表示位置やサイズを設定できる、といった具合に種別ごとに設定項目や表現方法を変えることが容易になりました。
このように、構造化をすることで影響範囲を抑えつつ表現の幅を広げられるようになり、拡張性・保守性が向上しています。
Block UI のアーキテクチャ
構成要素
前述の通り、レイアウトを構成する要素はPage・Space・Group・Block・Item・Elementの6つの階層に分けて管理しています。 それぞれの役割は以下のとおりです。
| 要素名 | 役割 |
|---|---|
| Page | ルートの要素で画面全体の要素。複数のSpaceを持つ。 |
| Space | ヘッダ・メイン・フッタの要素。複数のGroupを持つ。 |
| Group | 複数のBlockをグルーピングして、グルーピングされた要素間での関係性を表したり 共通のアピアランスを定義する要素。 |
| Block | ユーザが追加する最小の要素でデータソースが紐づく。1つのItemを持つ。 |
| Item | 連続した要素のレイアウトの1要素。複数のElementを持つ。 |
| Element | テキスト・イメージなどItemを構成する最小要素 |
それぞれの要素はID・種別・アピアランス(デザイン設定)を持っています。Blockには別機能のデータや外部データを表すデータソースが紐付いています。
Goで表現すると以下のような構造になっています。
type Page struct { ID string Type string Property Property Spaces []Space } type Space struct { ID string Type string Property Property Groups []Group } type Group struct { ID string Type string Property Property Block []Block } type Block struct { ID string Type string Property Property Datasource Datasource Item Item } type Item struct { ID string Type string Property Property Elements []Element } type Element struct { ID string Type string Property Property }
ちなみに、 Notion も似たような構造で、AirbnbのServer-Driven UI も抽象度の違いはあれど、アプリ画面における要素分割の考え方は非常によく似ています。
API
レイアウト・デザイン設定を返す Layout API 、Property API 、データを返す Data API の3つのAPIを使って、Page〜Elementまでの要素やデータをネイティブアプリに渡しています。
Block UI 以前に作られた機能のAPIは基本的に1画面1APIとなっており、デザイン設定とデータを一緒に返すような形になっていました。 そのため、取得するデータの中で1つでも取得に時間がかかってしまうとローディング画面で待たされる状態になっていました。*3 Block UI ではレイアウトとデータのAPIを分けることで、速く取得できるデータはすぐに表示され、遅いデータの部分だけ待たされるような体験になるようにしました。
Layout APIはPage〜Elementまでの全体の構造を返します。webアプリケーションで例えるとHTMLに該当する部分です。Blockに関しては取得すべきデータのURL(Data APIのエンドポイント)も返しています。
Property APIは各要素のアピアランスを返しており、webアプリケーションで例えるとCSSに該当する部分です。Layout APIと分けた理由としてはキャッシュ性の違いです。Layout APIは返すデータ構造がパーソナライズされてキャッシュができない可能性がありますが、Property APIはCSSをキャッシュするのと同じ要領でユーザに依らず一律同じキャッシュを返せます。Server-Driven UIではレイアウトやアピアランスの設定をAPI経由で取得するため、Server-Driven UIを使っていない普通のアプリと比べると1ホップ分のリクエストが必要になり、表示スピードが遅くなりがちです。Yappliではキャッシュを活用することで可能な限りAPIのレスポンス速度を上げており、Block UI もキャッシュ性を考慮してAPIを分割する判断となりました。
Data APIはBlockに紐づくデータを取得するAPIです。webアプリケーションで例えるとJavaScriptでfetchしてきたデータに該当する部分です。何のデータが返されるかはアプリ側は意識する必要がなく、アプリからはLayout APIで返されたエンドポイントをそのままリクエストしてもらっています。そのため、データソースをサーバー側で追加・編集することで、アプリのリリースなしでデータの拡張ができます。
他の機能・サービスとの親和性
2021年10月にCRMサービス Yappli CRM をリリースし、顧客管理システムを持っていないお客様でもYappliのサービスをより活用できるようになりました。 CRMにはユーザの属性や行動データが格納されており、それらを Block UI で利用することでCRMのデータを様々なUIで表現することが可能になりました。
CRM以外にもYappliのデータ基盤である Yappli Data Hubやお客様のEC基盤との連携ができるECコネクト機能など、Yappliには様々な機能があります。 今後は Block UI がこれらのデータと連携することで、より表現力を上げていくことができると考えています。
また、2022年4月に Yappli Lite というセルフサーブ型の新プランがリリースされました。 Yappli Liteではアプリのテンプレートを利用して各業種向けのアプリを簡単に作成することができるようになっています。 フリーレイアウト機能もテンプレート内に含まれる機能の1つになりますが、前述の通りフリーレイアウト機能は玄人向けの機能で、セルフオンボーディングする上で学習コストが課題になっていました。その点、Block UI なら直感的に操作できることに加えて、デザイン設定がプリセットされたページテンプレートも多数用意するなど作りやすさに配慮した設計になっています。 データの再利用もできるため保守性の高いアプリを簡単に作れます。
このように Block UI は 機能 ではなく 基盤 であるため、他の機能・他のサービスとの親和性も強みになっています。
Block UI によって、これまで積み上げてきた機能やこれから実装する新機能をさらに活かすことができます。
まとめ
ノーコード開発プラットフォーム Yappliの課題とアプリ基盤改善プロジェクトについてご紹介しました。 Block UI によりYappliが抱えていた課題を解決するような新機能を多数リリースしています。
以下のリリースでは、これまで固定レイアウトだった通知履歴・ビデオ・電子書籍・フォト・ニュースの機能でより柔軟なレイアウトが組めるようになりました。 表示するデータの追加はほぼサーバー側だけのタスクになり、拡張に対するコストも下がりました。
また、複数の機能や外部データを1つの画面に集約して表示できるようになり、表現の幅も広がっています。 テンプレートを導入してアプリ作成のハードルが下がるような機能も実装しました。
しかしながら、今はスタート地点に立ったところです。 この基盤をベースにアプリのUI/UXを上げていき、お客様に多くの価値を届けられるようにしていく必要があります。
新基盤である Block UI をさらに進化させていくため、ヤプリではエンジニア採用を強化しております! Yappliのノーコードプラットフォームの課題、アプリ基盤に興味を持った方がいましたら、ぜひカジュアル面談しましょう!