こんにちは、Androidエンジニアのてつ(哲)です。
今、多くの開発チームは XML の代わりに Compose を利用して、 UI を実装していると考えられていますが、 2022 年 10 月に Android Developer Blog 上に 「Jetpack Compose の新機能」の中に発表された Relay について、皆さんはご存知でしょうか?チーム内で定例の話題になりましたから、今日は開発効率改善のトライとして紹介したいと思います。
日々の業務と課題
開発者はデザインチームの要求に基づき、UI を実現します。開発過程での確認と修正を繰り返して、実装がデザインと一致することを確認しなければならないです。 しかし、この作業には以下のような困難な点があります。
- デザインチームは実現可能性が分からないことがあります。
- 画面設計と開発が同時進行する場合、管理が大変であり、進捗確認と反映も手間が掛かります。
- 開発者とデザイナーの認識の違いにより、成果物が期待通りにならないことがあります。
Relay とは何
Relay は、上記の課題を解決するツールです。 デザイナーは Relay for Figma のプラグインを使って、 UI 要素にコメントを追加し、コンポーネント化することができます。開発者は Relay for Android Studio のプラグインを使って、 UI キットを導入し、自動生成された Jetpack Compose のコードを使用することができます。これにより、仕様と細部のコミュニケーションを減らすことができ、チームはより重要な製品価値の提供に集中できます。
試してみた
今回試したのは、公式のチュートリアルである「Hello Card」と「News Card」の両方です。また、既存の設計に対する影響も判断材料となるため、 Yappli の Block UI デザインからいくつかを選び、実験対象にしました。以下は、特に言及すべきと考えられる点をリストアップします。
良いところ
- Figma 側のパラメーターやインタラクションの変更があった場合、プログラム側も同期して自動的に変更されるので、対応漏れの状況が減る。
- 複雑なコンポーネントなど実現できない UI は、マッピング機能を介すれば対応できる。(まだ実験的な機能だが)
- Compose BOM でも使える。(試した時は
2023.01.00のバージョンを使用) - プログラム側で実現できない機能は Relay のプラグインで表示されため、コミュニケーション上のコストが減少する。

制限・欠点
- パラメーターのデフォルト値を設定することができない。


- 使用できるフォントは Google Fonts のみ。またファイル自体がローカルに保存されるため、使用することによりアプリサイズがMB単位で増加するので要注意。
- レイヤー名は日本語で設定することができない、コンパイルエラーになる。


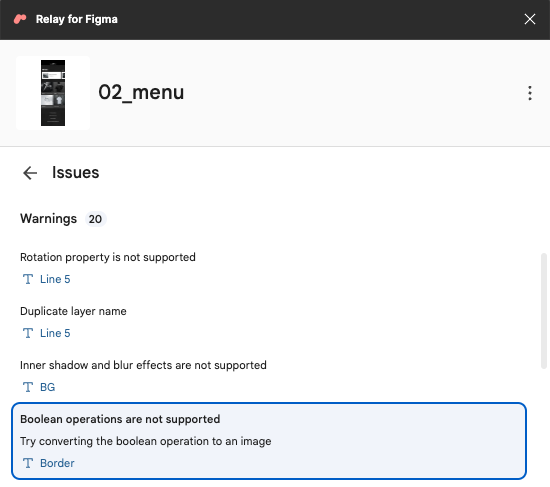
- Figma の一部效果や機能が対応していない。例:複数ドロップシャドウの使用。
他の対応されてない機能についてはこちらのリストを参照してください。
今後の期待と改善
- アニメション効果もサポートできるように、人の目で確かめるのはかなり大変。
- プロトタイプよる画面遷移、例えば Navigation Compose との整合とか。
- 自動的にダウンロード可能なフォントを配置し、アプリサイズを抑える。
まとめ
Relayを使用することで、画面要素の設定がFigma側に変わります。これにより、デザイナーが中心になり、既存のコンポーネントの変更もプログラマ側に直接影響します。個人的には、最初の設定の段階で、デザイナーと開発者の調整がうまくいけば、その後の状況確認は約80%程度減少すると思います。
実際に導入するかどうかはまだこれから議論する予定ですが、皆さんはいかがでしょうか? 現在、Androidのポジションも募集中ですので、カジュアル面談の機会があれば、ぜひ意見を聞かせていただけると嬉しいです。