ITグループの原口です。
最近親子でトランポリンにハマり、面白そうなトランポリン施設を夜な夜なチェックしているトランポリンエンジニアをやっています。
はじめに
Yappliでは外部との情報共有はDropboxの利用を推奨しています。
利用に際してファイルやフォルダを単純に共有するのは問題ありませんが、外部サイトに埋め込みたい場合には一手間必要となります。 本記事はその手順や利点、課題などをまとめています。
結論
外部サイトへの埋め込みにはEmbedderを利用する必要があります。 www.dropbox.com
Embedderを利用することで Dropbox 上のファイルやフォルダのプレビューをインタラクティブに組み込むことができます。 また、その際には各ファイル・フォルダの共有リンク設定がそのまま適用されるため、Dropbox 全体のポリシーを適用した状態で利用ができます。 その他、埋め込みに使用するドメインをホワイトリストで登録するため、セキュアな運用が実現できるのが利点と言えます。
一方で課題ですが、実現したいことに対して実施すべき手順が多い点が挙げられます。 特にDropbox appは、慣れていないと一定のハードルになるため、DropboxのGUI操作だけで(Embedderをラップする形で)完結できる操作性の実現を今後期待したいところです。
手順
Embedderを利用するための手順を記します。
Step1. Dropbox app 登録
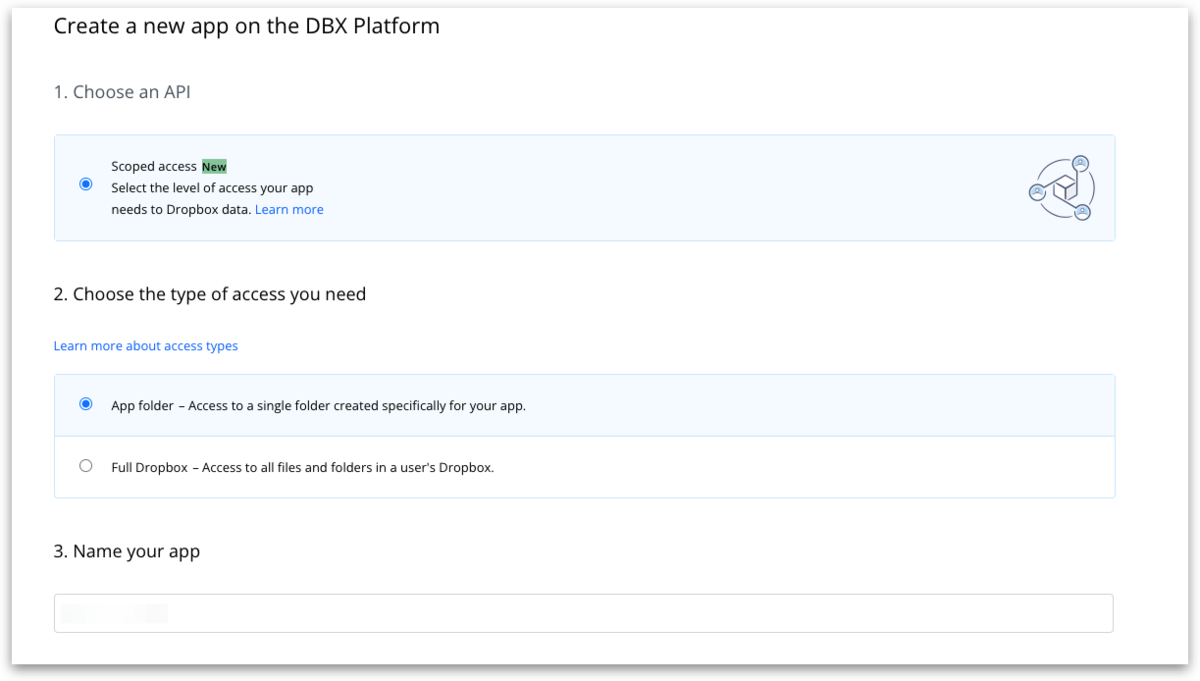
Embedderを利用するには、Dropbox Appが必要になります。 以下のURLにアクセスしてappを作成します。
URL:https://www.dropbox.com/developers/apps/create
通常のAppと違いEmbedderで利用する場合は App folder と Full Dropbox のどちらのAccess Typeを選択しても動作に影響はありません。
今回は最小権限とするため App folder を選択しています。
また、アプリ名はグローバルで一意である必要がありますので重複のない名称を設定し、Create appをクリックします。

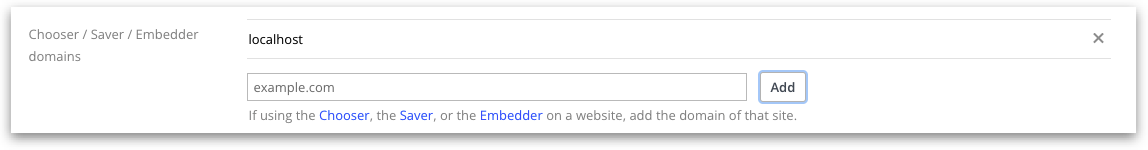
続いてアプリのSettings タブにある Chooser / Saver / Embedder domains に実際に埋め込むサイトのドメインを登録します。
ここで登録されたドメインのみが埋め込みを許可される仕様です。
ローカルでテストする場合には localhostを入力して Add をクリックします。これでAppの設定は完了です。

Step2. 埋め込みコードの入手
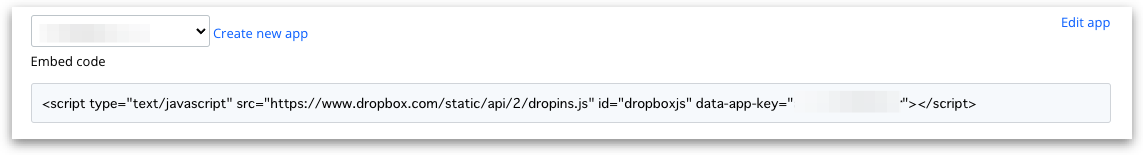
App登録後に以下のEmbedderのサイトにアクセスすると、App用のEmbed codeが確認できますので、埋め込むサイトに貼り付けます。
URL:https://www.dropbox.com/developers/embedder

また、その下には埋め込むコードのサンプルがありますので Anchor tag か JavaScript どちらかお好みのコードをコピーし埋め込むサイトに貼り付けます。なお、link urlはこの後の手順で発行したものに差し替えます。

Step3. 埋め込むコンテンツの共有リンクを設定
Dropbox上にある埋め込みたいコンテンツの共有リンクを発行します。共有リンクの設定はDropbox全体のポリシーに従い、必要に応じてダウンロード禁止などを設定しておきます。
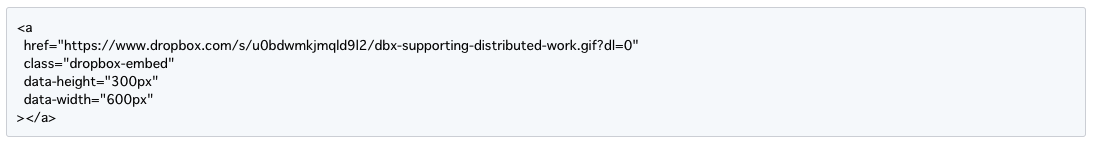
発行したURLをStep2で入手したコードに埋め込み、以下のようなコードをローカルに保存します(以下はAnchor tagを使った例です)。 必要に応じてサイズの指定が可能ですが今回は省略しています。
<script type="text/javascript" src="https://www.dropbox.com/static/api/2/dropins.js" id="dropboxjs" data-app-key="アプリのキー"></script> <a href="共有リンクURL" class="dropbox-embed"></a>
Step4. ローカルでの動作確認
Step3で作成したファイルをVSCodeの Liver Server 拡張機能などを使って展開しブラウザでアクセスします。
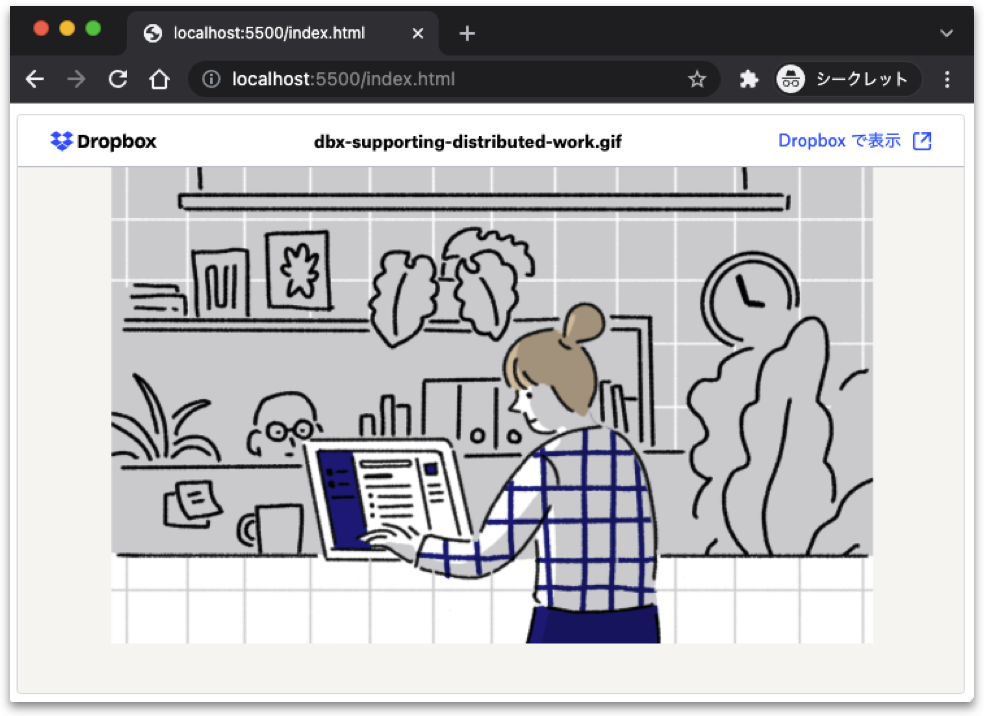
埋め込んだコンテンツが表示されればOKです。

Step5. 実際の埋め込み
Step1で作成した Dropbox appのdomainsに、実際に公開するサイトのドメインを追加して動作を確認すればOKです。
まとめ
以上が Dropboxコンテンツを外部サイトに埋め込む手順のまとめとなります。 使用するコンテンツは画像の他に、Google スライドなども問題なく埋め込むことができました。
操作性の課題を挙げていますが、その他にも埋め込み画面にファイル名が必ず表示されたり、Dropboxロゴの非表示ができないなどデザイン面でのカスタマイズがもう少し柔軟にできると、利用シーンが広がるのではと思っています。
今後の機能拡張に期待したいと思います!