こんにちは サーバーサイドエンジニアの武井です。
今回はYappliの電子書籍機能でPDF対応をしたときに経験したこと苦労した点などをご紹介します。
電子書籍機能へのPDF対応は少し前の2021年3月にリリースされました。それまでYappliの電子書籍機能では画像ファイルをCMSから1枚1枚登録するしかありませんでした。Yappliをお使いいただいているお客様にはすでにPDFで作成された文章データやカタログデータをお持ちの場合が多く、PDFを電子書籍機能に直接入稿したいというニーズはかなり高くありましたのでPDF対応は必然であったと言えます。
当初はPDFを表示するライブラリをアプリ側に導入することが検討されていましたが、今回の対応で要求されている条件にマッチするものがなかなか見つかりませんでした。またYappliではiOSのアプリとandroidのアプリで同じ操作感での実装を行う必要があることから今回はサーバーサイドでPDF対応を行うことになりました。
PDF.jsによる実装
PDF表示するにはアプリではWebビューの機能を使用して、表示する内容をサーバーサイドで描画することにしました。PDF表示のライブラリとしてPDF.jsを選定しました。 mozilla.github.io
PDF.jsはFirefoxなどでも採用されているJavaScript製の高品質なPDF表示ライブラリです。
PDF.jsはそれだけで充分高機能なのですが、そのまま導入するのではその時想定していたYappliの電子書籍機能の要件と合致しませんでした。UIデザイナーと相談してPDF.jsのUIに手を入れて、UIを省いたり位置を変えたりして実装を行っています。また、YappliのCMSでの設定でアプリ上でのPDFのスクロール方向を操作できるようにしたりしています。
PDF.jsはアプリ表示側だけでなくCMS側でも使用しています。CMSにアップロードされたPDFファイルから表紙ページを抽出して管理用のサムネイル画像に変換する箇所でもPDF.jsを使用しています。
PDFのダウンロード制限
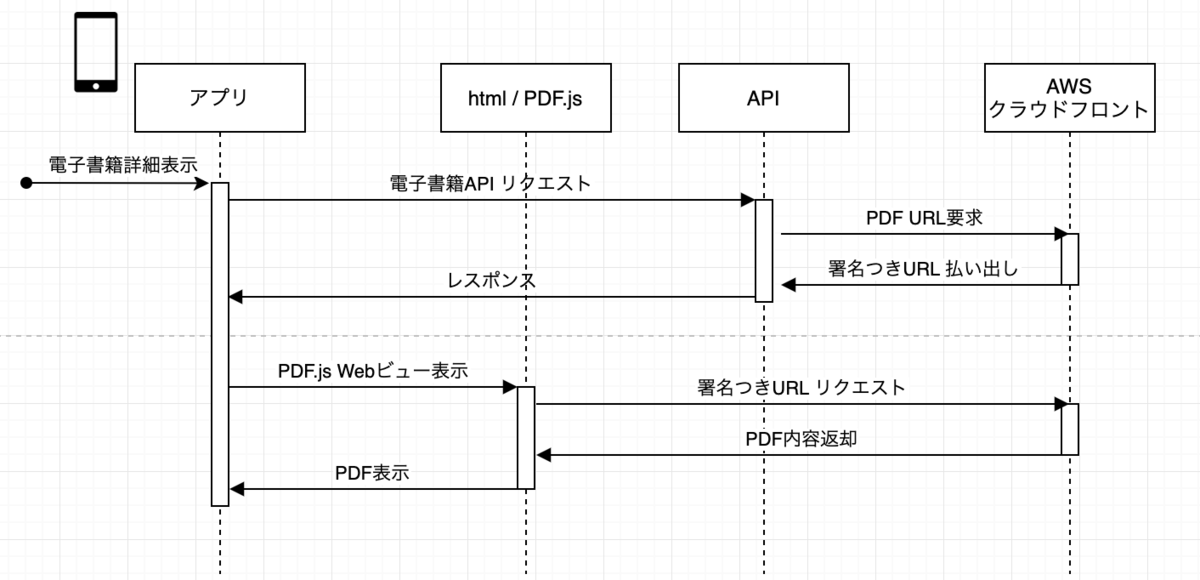
Yappliのお客様の中にはアプリを社内の情報共有ツールとして使っていたりするケースもありますので、PDFファイルのURLを取得してネットなどに拡散されないような仕組みが必要でした。Yappliの頼りになるSREチームに相談してみたところ、署名つきURL(Presigned-URL)による時間制限のあるURLの仕組みを提案していただきました。
仕組みとしては電子書籍機能のAPIに対してアプリからリクエストが来たときに、AWSのS3に設置してあるPDFファイルに対してCloudFrontを利用して署名つきURLを発行します。このURLは発行時に有効期限が設定されており、期限を過ぎるとダウンロードが出来なくなります。

実装に当たって苦労したところ
前述のようにCMSでPDFファイルをアップロードするときに同時にサムネイル画像も生成しているのですが、サムネイル内の日本語だけ画像に反映されない場合があるというバグに悩まされました。PDFではフォントをファイル内に埋め込むことが出来るというのを知らず、フォントが埋め込まれていない日本語のPDFファイルでサムネイル画像生成時に日本語部分が抜け落ちてしまっていました。これはPDF.jsにCMapを指定する事により回避しました。
また、一部のAndroidのブラウザでなぜかPDFが表示しないとう現象に悩まされました。最新のPDF.jsだと当時のYappliのブラウザのサポートバージョンに合致しないケースがわかり、少し古いes5バージョンのPDF.jsを使用することにしました。
やりたかったけどできなかったこと
アプリでの表示なので、ピンチイン、ピンチアウトでのPDFの拡大縮小には対応したかったのですが時間的制約で出来ませんでした。こちらは機会があればチャレンジしたいですね。
まとめ
電子書籍機能でPDF対応を行ったときの実装内容についてご紹介しました。
このようにYappliではお客様のニーズに合わせた改善を日々行っています。 様々な課題を技術を駆使して解決出来るエンジニアを募集中です。よろしくお願いします。